Beskrivning
The AddToAny Share Buttons plugin for WordPress increases traffic & engagement by helping people share your posts and pages to any service. Services include Facebook, Mastodon, Pinterest, WhatsApp, LinkedIn, Threads, Bluesky, Tumblr, Reddit, X, WeChat, and many more sharing and social media sites & apps.
AddToAny är hem för universell delning, och AddToAny plugin är den mest populära aktie plugin för WordPress, vilket gör webbplatser sociala medier redo sedan 2006.
DELA MED DIG
- Standard delnings knappar – dela varje del av innehållet
- Rörliga delnings knappar – responsiva & anpassningsbara, vertikala & horisontella
- Räknare -snabb & officiella aktien räknas i samma stil
- Follow buttons — social media links to your Instagram, YouTube, Discord, Snapchat
- Bild delnings knappar-dela knappar för att dela bilder
- Vektor delnings knappar & följa knappar — egna färg -SVG-ikoner
- Anpassade delnings ikoner – Använd din egen om du föredrar
- Official buttons including the Facebook Like Button, Pinterest Save Button, and LinkedIn Share Button
- Universell e-postdelning gör det enkelt att dela via Gmail, Yahoo Mail, Outlook.com (hotmail), AOL Mail och andra webb-eller inbyggda appar
Anpassad placering & utseende
- Innan innehåll, efter innehåll eller före & efter innehåll
- Vertikal rörlig del bomma till, och horisontal rörlig del bomma till
- Som en kortkod, eller en widget i ett temats layout
- Program mässigt med malltaggar
Integrering med Analytics
- Google Analytics-integrering (åtkomst guide) för att dela analyser
- Spåra delade länkar med bitly och Custom URL shorteners
- Visa antal aktier på inlägg och sidor
WordPress optimerad
- Läses in asynkront så att ditt innehåll alltid läses in före eller parallellt med AddToAny
- Stöder tema funktioner som HTML5, widgets, oändlig scroll, post format
- Stöder WooCommerce, flerspråkiga webbplatser, multisite-nätverk och tillgänglighets standarder
- AddToAny är gratis-ingen registrering, ingen inloggning, inga konton för att hantera
Mobiloptimerad & Retina Ready
- AddToAny ger användarna möjlighet att dela från en tjänares interna app eller från en WebbApp
- Responsiva flytande delnings knappar är mobila redo som standard, och konfigurerbara Bryt punkter gör att flytande knappar fungerar med alla teman
- AddToAny ’ s SVG ikoner är superlätta och pixel-perfekt i alla storlekar, och AddToAny är lyhörd dela menyn passar på alla bildskärmar
- Automatisk amp (accelererad Mobile Pages) stöd för sociala dela knappar på amp-sidor
Anpassningsbar & utöknings bar
- Välj exakt var du vill att AddToAny ska visas
- Enkelt Anpassa dela på din WordPress webbplats
- Mycket utbyggbar för utvecklare och designers
- Anpassade ikoner kan du använda några ikoner från valfri plats (Media uppladdningar katalog, CDN, etc.)
- Många fler utgivare och användar funktioner
Brett stöd
- Över 10 års utveckling
- Over 16 million downloads
- Översatt till dussin tals språk
- Löpande stöd från samhället
Denna plugin strävar alltid efter att vara den bästa WordPress plugin för att dela. Utveckling drivs av dina vänliga ord och feedback.
Dela denna plugin
Se även:
- Delnings knapparna för alla plattformar
- Share-knapparna för WordPress.com
Skärmdumpar

AddToAny vektor delnings knappar (SVG-ikoner) är pixel-perfekta och anpassningsbara 
Mini Share-menyn som sjunker ner när besökarna använder Universal Share-knappen 
Fullständig universell delnings meny modal som inkluderar alla tjänster 
Inställningar för standard delnings knappar 
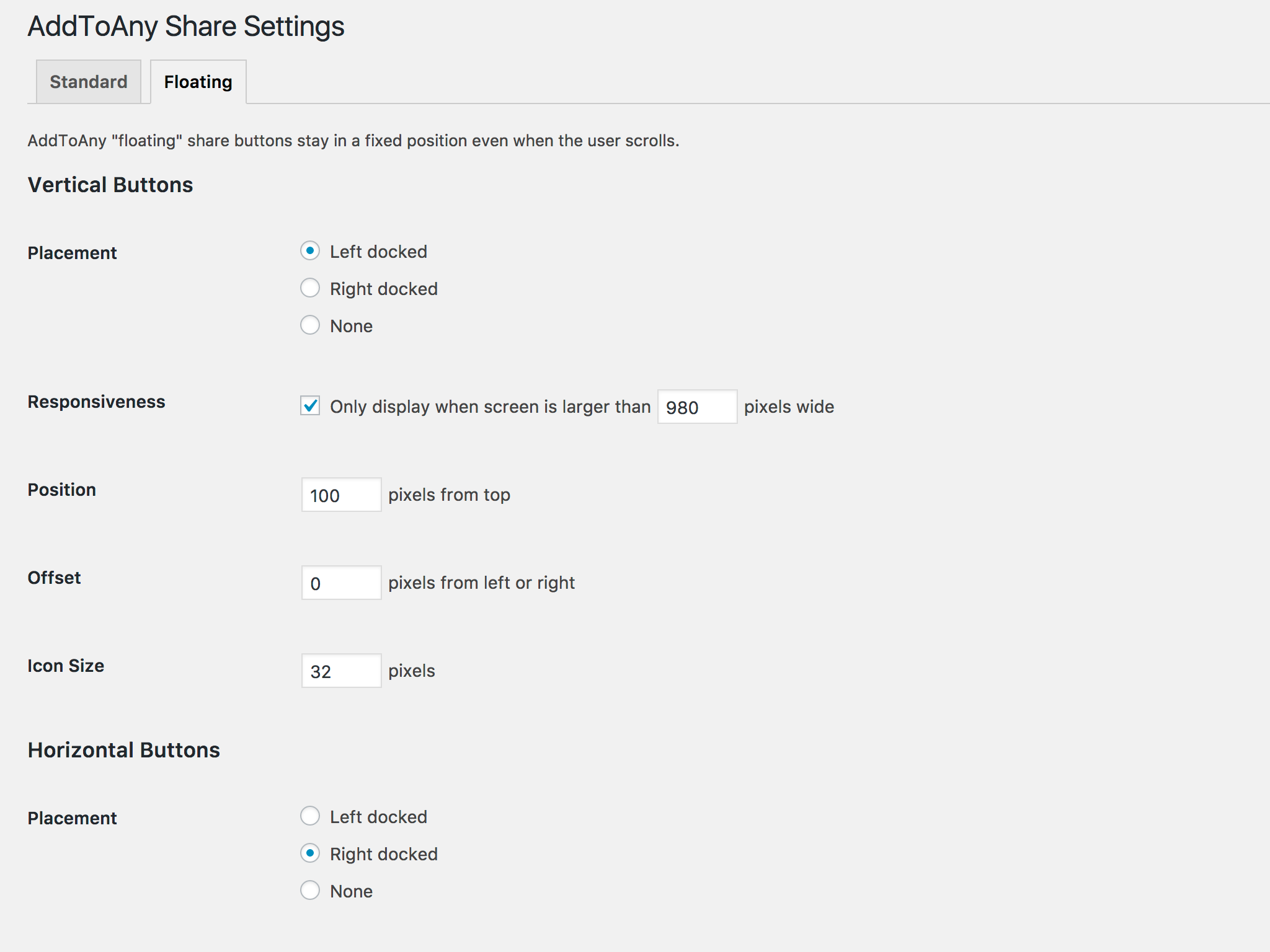
Inställningar för flytande delnings lister
Installation
I WordPress:
- Gå till insticks program > Lägg till ny > Sök efter
addtoany - Tryck ”Installera nu” för AddToAny plugin
- Tryck ”Aktivera plugin”
Manuell installation:
- Ladda upp
add-to-anykatalogen till/wp-content/plugins/katalogen - Aktivera insticks programmet via ”plugins”-menyn i WordPress
WP-CLI installation:
wp plugin install add-to-any --activate
Vanliga frågor
-
Var finns alternativen för, och hur kan jag anpassa delar plugin?
-
I WordPress, gå till Inställningar > AddToAny.
Setup Följ knappar (som Instagram, YouTube, etc.) med hjälp av AddToAny Följ widget i utseende > widgets (eller utseende > Anpassa).
För att ytterligare anpassa AddToAny, se WordPress dela dokumentation för AddToAny plugin. Många anpassningar får du kopiera & klistra in en eller flera rader med kod i din ”ytterligare java script” eller ”ytterligare CSS” låda. Dessa rutor finns i Inställningar > AddToAny.
-
Något är fel. Vad bör jag prova först?
-
Försök att tillfälligt byta teman och avaktivera andra insticksmoduler för att identifiera en potentiell konflikt. Om du hittar en konflikt, prova att kontakta det temat eller plugin författare. Om ett problem kvarstår på ett standard tema med alla andra insticksmoduler inaktiverade, Sök i WordPress plugin support forum.
Känn dig fri att posta här, där samhället kan förhoppnings vis hjälpa dig. Beskriv problemet, vilken fel sökning du redan har gjort, ge en länk till din webbplats och annan potentiellt relevant information.
-
Något på din egen enhet/webbläsare/anslutning är sannolikt att filtrera bort stora sociala knappar.
Försök med en annan webbläsare, enhet och/eller Internet anslutning för att se om knapparna visas. Verktyg som browserling.com eller browserstack.com kommer att ge dig en uppfattning om vad andra människor ser. Den vanliga orsaken till denna ovanliga fråga är 3: e parts webbläsare Add-on program vara som blockerar annonser och eventuellt filtrerar bort stora sociala knappar. Vissa säkerhetsappar och Internet-anslutningar har en möjlighet att filtrera sociala knappar. Vanligt vis ett socialt filter alternativet är inaktiverat som standard, men om du upptäcker att vissa program är olämpligt filtrering AddToAny knappar, Låt AddToAny vet.
-
Vad är kortkod för att dela?
-
Du kan placera dina delnings knappar exakt där du vill ha dem genom att infoga följande kortkod:
[addtoany]Anpassa den delade webb adressen så här:
[addtoany url="https://www.example.com/page.html" title="Some Example Page"]Visa specifika delnings knappar genom att ange kommaavgränsade Service koder:
[addtoany buttons="facebook,mastodon,email"]Dela en viss bild eller video till vissa tjänster som accepterar godtyckliga medier (Pinterest, Yummly, houzz):
[addtoany buttons="pinterest,yummly,houzz" media="https://www.example.com/media/picture.jpg"] -
För Facebook delning, hur kan jag ställa i så miniatyrbild och beskrivning är den som Facebook använder?
-
Facebook förväntar sig att titel, beskrivning och förhands gransknings bild av en delad sida definieras i META-taggarna för Open Graph på en delad sida.
Använd Facebooks fel sökare för delning på dina sidor för att se hur Facebook läser din webbplats. ”Skrapa igen” för att testa webbplatsens ändringar och rensa Facebooks cacheminne på en sida, eller Använd batch Invalidator för att rensa bort Facebooks cacheminne med flera webb adresser.
För att ändra titel, beskrivning och/eller bild på Facebook, bör ditt temats header fil ändras enligt Facebooks OpenGraph specifikation. Med WordPress, kan detta åstadkommas med plugins som yoast SEO eller social meta-funktionen i allt i ett SEO Pack. Vänligen se dessa plugins för detaljer, och inlägg i WordPress eller plugin författarens forum för mer stöd.
Mer teknisk information om hur du ställer in dina sidor för Facebook-delning finns i ”dela bästa praxis för webbplatser” i Facebooks dokumentation.
-
AddToAny routing enables publisher customization, visitor personalization, and keeps the AddToAny plugin remarkably lightweight without the need for constant plugin updates. In AddToAny menus, visitors see the services they actually use. On mobile, AddToAny presents the choice of sharing to a service’s native app or mobile site and the preference is used on the next share. Publishers take advantage of AddToAny services such as email templates, custom parameters, URL shorteners, localization, and more. Just as service icons change, service endpoints change too, and AddToAny is updated daily to reflect service endpoint and API changes.
-
Konfigurera dina sociala medier profil länkar genom att lägga till ”AddToAny Följ” widget i utseende > Anpassa eller utseende > widgets.
-
Hur kan jag använda egna ikoner?
-
Ladda upp delnings ikoner i en enda katalog till en offentlig plats och se till att ikon fil namnen matchar ikon fil namnen som paketerats i AddToAny-insticksprogrammet. I WordPress, gå till Infattningarna > AddToAny > Avancerat Optionerna > check den ”använda sed ikonen” check häftet och specificera den URL till din sed ikonen adress listen (inklusive den avslutande
/). För AddToAny universella knappen, gå till universell knapp, välj ”bild URL” och ange den exakta platsen för din AddToAny universell delnings ikon (inklusive fil namnet). -
I tema redigeraren (eller en annan kod redigerare) placerar du detta kodblock där du vill att knappen och de enskilda ikonerna ska visas i temat:
<?php if ( function_exists( 'ADDTOANY_SHARE_SAVE_KIT' ) ) { ADDTOANY_SHARE_SAVE_KIT(); } ?>Du kan ange AddToAny service kod (er) för att visa specifika delnings knappar, till exempel:
<?php if ( function_exists( 'ADDTOANY_SHARE_SAVE_KIT' ) ) { ADDTOANY_SHARE_SAVE_KIT( array( 'buttons' => array( 'facebook', 'mastodon', 'email', 'whatsapp' ), ) ); } ?>Så här anpassar du den delade webb adressen och titeln:
<?php if ( function_exists( 'ADDTOANY_SHARE_SAVE_KIT' ) ) { ADDTOANY_SHARE_SAVE_KIT( array( 'linkname' => 'Example Page', 'linkurl' => 'https://example.com/page.html', ) ); } ?>Så här delar du den aktuella URL: en och rubriken (upptäcks på klient sidan)
<?php if ( function_exists( 'ADDTOANY_SHARE_SAVE_KIT' ) ) { ADDTOANY_SHARE_SAVE_KIT( array( 'use_current_page' => true ) ); } ?>Till hårdkoda den delat ström URL och modifiera titeln (servaren-ta parti mot någon):
<?php if ( function_exists( 'ADDTOANY_SHARE_SAVE_KIT' ) ) { ADDTOANY_SHARE_SAVE_KIT( array( 'linkname' => is_home() ? get_bloginfo( 'description' ) : wp_title( '', false ), 'linkurl' => esc_url_raw( home_url( $_SERVER['REQUEST_URI'] ) ), ) ); } ?>Så här delar du en viss bild eller video till vissa tjänster som accepterar godtyckliga medier (Pinterest, Yummly):
<?php if ( function_exists( 'ADDTOANY_SHARE_SAVE_KIT' ) ) { ADDTOANY_SHARE_SAVE_KIT( array( 'buttons' => array( 'pinterest', 'yummly' ), 'linkmedia' => 'https://www.example.com/media/picture.jpg', 'linkname' => 'Example Page', 'linkurl' => 'https://www.example.com/page.html', ) ); } ?> -
Se följande tjänster för service kod namn som stöds och placera sedan den här exempel koden i temats fil (er) där du vill att följande knappar ska visas:
<?php if ( function_exists( 'ADDTOANY_FOLLOW_KIT' ) ) { ADDTOANY_FOLLOW_KIT( array( 'buttons' => array( 'facebook' => array( 'id' => 'zuck' ), 'instagram' => array( 'id' => 'kevin' ), 'tumblr' => array( 'id' => 'photomatt' ), ), ) ); } ?> -
Du kan lägga till följande exempel PHP-kod med hjälp av en ”funktionalitet” plugin som kod strängarna plugin:
function addtoany_add_share_services( $services ) { $services['example_share_service'] = array( 'name' => 'Example Share Service', 'icon_url' => 'https://www.example.com/my-icon.svg', 'icon_width' => 32, 'icon_height' => 32, 'href' => 'https://www.example.com/share?url=A2A_LINKURL&title=A2A_LINKNAME', ); return $services; } add_filter( 'A2A_SHARE_SAVE_services', 'addtoany_add_share_services', 10, 1 ); -
Du kan anpassa följande exempel PHP-kod och lägga till en ”funktionalitet” plugin som kod strängarna plugin:
function addtoany_add_follow_services( $services ) { $services['example_follow_service'] = array( 'name' => 'Example Follow Service', 'icon_url' => 'https://www.example.com/my-icon.svg', 'icon_width' => 32, 'icon_height' => 32, 'href' => 'https://www.example.com/${id}', ); return $services; } add_filter( 'A2A_FOLLOW_services', 'addtoany_add_follow_services', 10, 1 ); -
Det beror på ditt tema, men du kan prova att lägga till följande CSS-kod till din ytterligare CSS-rutan i Inställningar > AddToAny.
För att högerställa:
.addtoany_content { text-align:right; }För att centrera:
.addtoany_content { text-align:center; } -
När du redigerar ett inlägg eller en sida, avmarkera ”Visa delnings knappar”, som ligger bredvid WordPress redaktör. Glöm inte att uppdatera eller publicera för att spara ändringarna.
En äldre metod var att infoga följande tagg i sidan eller inlägget (HTML-flik) som du inte vill att knappen/knapparna ska visas i:
<!--nosharesave--> -
När du redigerar ett inlägg eller en sida, markera kryss rutan ”Visa delnings knappar”, som finns bredvid WordPress-redigeraren. Glöm inte att uppdatera eller publicera för att spara ändringarna. Observera att AddToAny som standard är inställt på att visas på alla inlägg och sidor.
En äldre metod var att infoga följande tagg i sidan eller inlägget (HTML-fliken) som du vill att knappen/knapparna ska visas i:
<!--sharesave--> -
Gå till Inställningar > AddToAny > avmarkera ”Visa längst upp eller längst ner på inlägg på Arkiv sidor”. Arkiv sidor inkluderar kategori, tagg, författare, datum och även Sök sidor.
-
Du kan inaktivera AddToAny dela med hjälp av ett filter (PHP-kod) som du kan lägga till en ”funktionalitet” plugin som kod strängarna plugin.
Inaktivera AddToAny delning i vissa kategorier, till exempel:
function addtoany_disable_sharing_in_some_categories() { // Examples of in_category usage: https://codex.wordpress.org/Function_Reference/in_category if ( in_category( array( 'my_category_1_slug', 'my_category_2_slug' ) ) ) { return true; } } add_filter( 'addtoany_sharing_disabled', 'addtoany_disable_sharing_in_some_categories' );Inaktivera AddToAny delning på en anpassad posttyp, till exempel:
function addtoany_disable_sharing_on_my_custom_post_type() { if ( 'my_custom_post_type' == get_post_type() ) { return true; } } add_filter( 'addtoany_sharing_disabled', 'addtoany_disable_sharing_on_my_custom_post_type' ); -
Gå till Inställningar > AddToAny > flytande > Välj ”bifoga till innehåll” och ange sedan CSS-Väljaren (s) som matchar HTML-elementet som du vill bifoga till.
-
Är AddToAny GDPR-kompatibel?
-
Ja, AddToAny är GDPR-kompatibel som standard.
-
AddToAny stöder standard
post-loadhändelsen.Ajax och oändlig scroll plugins/teman bör alltid brand
post-loadhändelsen efter innehåll insättning, så begär standardpost-loadstöd från plugin & tema författare som behövs.Använd följande rad för att skicka
post-loadhändelsen för AddToAny och andra insticksmoduler:jQuery( 'body' ).trigger( 'post-load' ); -
Hur kan jag ställa in plugin som en ”måste-använda” plugin som är autoladdat och aktive ras för alla webbplatser?
-
Ladda upp (eller flytta)
add-to-anyplugin katalogen i/wp-content/mu-plugins/katalogen. Skapa sedan en proxy PHP Loader fil (tload.php. ex.) i dinmu-pluginskatalog, till exempel:<?php require WPMU_PLUGIN_DIR . '/add-to-any/add-to-any.php';
Recensioner
Bidragsgivare och utvecklare
”AddToAny Share Buttons” är programvara med öppen källkod. Följande personer har bidragit till detta tillägg.
Bidragande personer”AddToAny Share Buttons” har översatts till 27 språk. Tack till översättarna för deras bidrag.
Översätt ”AddToAny Share Buttons” till ditt språk.
Intresserad av programutveckling?
Läs programkoden, kika på SVN-filförvaret eller prenumerera på utvecklarloggen via RSS.
Ändringslogg
1.8.10
- Add Bluesky share button
- Add Bluesky follow button
- Add Micro.blog share button
- Improve internationalization (thanks alexclassroom)
1.8.9
- Lägg till Mix
- Add Raindrop.io
- Include Mastodon as a default standalone service
- Update services
- Update some icons
- Balatarin
- Gmail
- Copy Link
- Outlook.com
- Trello
- Tumblr
- WordPress
- Wykop
- Update some icon colors
- Remove discontinued services
1.8.8
- Add Google Translate share button
- Add Google Maps follow button
- Add Yelp follow button
- Add X follow button
- Add X share button
1.8.7
- Add Threads share button
- Add Threads follow button
- Add TikTok follow button
- Support for the proposed WP Consent API from the
wp-consent-apiplugin - Support for the Complianz plugin
- Disable official buttons (Facebook Like, etc.) for visitors unless
marketingconsent is given when using a supported consent plugin - Prevent layout effects from disabled or unsupported services
1.8.6
- Add Microsoft Teams share button
- Apply the
addtoany_sharing_disabledfilter to apply to non-singular posts too - Remove deprecated option for displaying the universal menu on click instead of on mouse hover
- The new default is to display the menu on click
- You can configure the menu to display on hover like the old default
1.8.5
- The
addtoany_script_disabledhook now additionally disables the plugin’s local JS & CSS - Update AddToAny core load detection in admin
- Remove Google Bookmarks (discontinued by Google)
- Remove other discontinued services
1.8.4
- Update admin for jQuery UI 1.13.0 in WordPress 5.9
1.8.3
- Update AMP support
- Update vertical floating share buttons bar for AMP pages
- Supports ”Left docked” or ”Right docked” placement options
- Update horizontal floating share buttons bar for AMP pages
- Full width layout overrides placement options
- Add round corners to AMP share buttons in content
- Skip plugin scripts on AMP pages
1.8.2
- Update AddToAny core script loading
- Rename enqueued
addtoanyscripts toaddtoany-coreandaddtoany-jquery - Load the local JS file asynchronously by default
1.8.1
- Add Discord follow button
- Lagt till delningsknapp för Snapchat
- Fix AddToAny loading when a non-WordPress version of jQuery is used
1.8.0
- Switch to more recent WordPress functions (especially for loading plugin script assets)
- Load the local JS file asynchronously by default
- Update allowed HTML output for the floating bars
- A centered horizontal floating bar now requires WordPress 5.5.0+ (or some custom CSS)
- Additional input validation & sanitization in admin
- Additional output escaping
1.7.48
- Escape a custom universal button’s image URL
1.7.47
- Additional input validation & sanitization in admin
- Additional output escaping
- Update Twitter icon color
- Remove Mix
1.7.46
- In addition to requiring the
manage_optionsuser capability in Settings, require theunfiltered_htmluser capability for changing the Sharing Header, Additional JavaScript, and Additional CSS fields- Note: In WordPress Multisite, only Super Admins have the
unfiltered_htmlcapability
- Note: In WordPress Multisite, only Super Admins have the
1.7.45
- Add Tumblr share count option
- Remove Facebook share count option because Facebook no longer provides public API access to share counts
- Remove Blinklist
- Resolve PHP 8 deprecations (thanks eclev91)
- Override
backgroundstyle on buttons in the Twenty Twenty-One default theme
1.7.44
- Update the Print service to support AMP (thanks andrei0x309)
- Enable the
addtoany_icons_bg_colorfilter hook to programmatically change the color of icons- The
addtoany_icons_bg_colorfilter only applies to the standard share buttons on AMP in this release - A future release will apply the filter globally on all pages
- The
1.7.43
- Update the vertical floating bar’s ”Attach to content” option to check whether content exists before attaching
1.7.42
- Update the ”Show sharing buttons” meta box to not display in the WordPress editor when automatic placement is disabled for the current post type
1.7.41
- Update Facebook icon color
- Update CSS to automatically set left and right margins for standard placement in content
- Fix alignment in the default Twenty Twenty theme
1.7.40
- Require PHP 5.3 as a bare minimum for compatibility features
1.7.39
- Fix AMP version of the AddToAny universal icon
- Enable the
addtoany_content_priorityfilter hook to modify the priority of standard placement in content - Add a workaround for a bug in Jetpack’s Related Posts on AMP pages that prevents some added content from loading
- Bump minimum PHP version to 5.6
1.7.38
- Update AMP support for compatibility with AMP’s standard mode
1.7.37
- Harden option to toggle standard sharing placement on pages and the ”page” post type
1.7.36
- Apply the ”Show sharing buttons” option to the floating vertical bar when Placement is set to ”Attach to content”
1.7.35
- Remove Google+ because Google shut down Google+
1.7.34
- Lägg till MeWe
- Uppdatera Evernote-ikonfärg
- Ersätt Google + med e-post som en standard delnings knapp
1.7.33
- New translatable strings for the optional post-share modal
- ”Thanks for sharing!”
- ”Tack för följande!”
- Du kanna Konfigurera den ny post-del ”tack själv för delar!” modal och annons enhet, rullande ute snart för WordPress tomten. Som standard visas spärrad endast på sidor som har en befintlig annonstagg. Du kan Aktivera och avaktivera modal och annonsen, eller lägga till din egen annonsen het som ska roteras tillsammans med AddToAny ’ s
- Flytta ”Visa delnings knappar” meta rutan till sidan av WordPress redaktör
- Åtgärda problemet med att ett extra flytande lodrätt streck kan visas när placering är inställt på ”bifoga till innehåll”
- Lägg till några kompletterande utströmmande
1.7.32
- Åtgärda alternativet för att dölja ett flytande fält när det rullas till ett sid fots område
- Fix plats hållare och lägga till en beskrivning för att översätta en sträng i admin (tack Andreas)
- Ta bort onödiga dataattribut från AddToAny Följ widgets
- Lägg till några kompletterande utströmmande
- Förenkla vissa variabla tilldelningar
1.7.31
- Uppdatera språkmallfil och-tillägg
- Ta bort StumbleUpon
1.7.30
- Åtgärda problemet med att kryss rutan ”Visa antal” inte var tillgänglig för vissa tjänster i inställningarna
1.7.29
- Initiera AddToAny Följ-knappar på
post-loadhändelsen - Harden det lokala cachealternativet för att hålla cachar uppdaterade
- Uppdatera officiella knapp alternativ i admin
1.7.28
- Nytt alternativ för att dölja ett flytande fält tills det rullas förbi en rubrik region
- Nytt alternativ för att dölja ett flytande fält när det rullas till ett sid fots område
- Nytt ”Center dockat” alternativ för horisontell flytande stapel
1.7.27
- Nytt alternativ för ”bifoga till innehåll” för det vertikala flytande fältet
- Lägg till Mix
- Ta bort Delicious
- Ta bort Polyvore
- Ta bort Yahoo-bokmärken
- Ta bort Yahoo Messenger
1.7.26
- Lägg till Mastodon Share-knappen
- Uppdatera admin-gränssnittet
- Ta bort alternativet LinkedIn dela antal eftersom LinkedIn inte längre ger andel räknas
- Ta bort Oknotizie
1.7.25
- Åtgärda alternativ för tjänst antal i inställningar
- Load js för systemanpassare bara när systemanpassare används (tack Neil)
1.7.24
- Flytta JS till ett enda block för att förhindra problem som orsakas av vissa webbplats optimering plugins
- Förenkla sökvägar & URL: er
- Förhindra att Cloudflare experimentella Rocket Loader orsakar skript problem
- Ta bort delnings alternativ för Google + eftersom Google + inte längre tillhandahåller räknare
- Ta bort AIM, BuddyMarks, diHITT, Jamespot, Netlog, NewsVine, NUjij, Segnalo, Stumpedia, YouMob
1.7.23
- Add
addtoany_contentclass name to container in content- The container’s
addtoany_share_save_containerclass name will be removed in a future plugin update - Referens i
.addtoany_contentstället för.addtoany_share_save_container
- The container’s
- Add
addtoany_shareclass name to universal share button- The button’s
addtoany_share_saveclass name will be removed in a future plugin update - Referens i
.addtoany_sharestället för.addtoany_share_save
- The button’s
- Lägg till medium Follow-knapp
- Uppdatera Blogger-tjänstkod
- Ta bort Klipfolio
- Ta bort Webnews
1.7.22
- Använd WordPress 4,9 kod redaktör för ytterligare CSS och ytterligare JavaScript-boxar
- Byt namn på CSS-handtag till
addtoany - Remove ”Use default CSS” option
- If needed, you can disable the default stylesheet using
add_action( 'wp_enqueue_scripts', function() { wp_dequeue_style( 'addtoany' ); }, 21 );
- If needed, you can disable the default stylesheet using
- Ta bort meny stil knappen i admin
- Använd italienska språk paket (tack truttle, blogforum)
- Använd spanska språk paket (tack Luis rull, Juan Ramón Navas, Yan Arlex)
1.7.21
- Fix förenklade inledande
a2a_configJS så överlagringar är inte aktiverade som standard
1.7.20
- Visa det valfria delnings huvudet för WooCommerce standard delnings knappar placering
- Harden ”Visa delnings knappar” kryss rutan så det fungerar när andra plugins konflikt
- Escape attribut i admin (tack Ricardo Sanchez)
- Förenkla första
a2a_configJS
1.7.19
- Lös problemet i admin med INAKTUELLA php-versioner under php 5,5
- Nya ikon färg alternativ i AddToAny-inställningar
- Nya bakgrunds färg alternativ för flytande staplar
- Bakgrunden för flytande staplar är nu standard
transparent - Lägg till ett tips för AddToAny Följ-knappar (Instagram, YouTube, Snapchat, etc.) i Lägg till/ta bort tjänster
- Uppdatera YouTube-ikonen
1.7.18
- Nya ikon färg alternativ i AddToAny-inställningar
- Nya bakgrunds färg alternativ för flytande staplar
- Bakgrunden för flytande staplar är nu standard
transparent - Lägg till ett tips för AddToAny Följ-knappar (Instagram, YouTube, Snapchat, etc.) i Lägg till/ta bort tjänster
- Uppdatera YouTube-ikonen
1.7.17
- Lägg Threema
- Lägg houzz
- Lägg till StockTwits
- Ta bort App.net
- Ta bort Baidu
1.7.16
- Set the CSS enqueue priority to
20to load after most theme stylesheets- Resolves lines under buttons (
box-shadow) caused by CSS such as the default Twenty Seventeen theme’s stylesheet
- Resolves lines under buttons (
1.7.15
- Använd
wp_enqueue_scriptsAction Hook istället förwp_print_stylesplugin ’ s Stylesheet - Använd
home_url()istället förHostsidhuvudet när du genererar den aktuella webb adressen som ska delas (tack Paul)
1.7.14
- Fix standard placerings alternativ för WooCommerce produkt typer
1.7.13
- Update standard placement for WooCommerce to display share buttons after the product meta block instead of the product description
- In WooCommerce, you can customize where share buttons display by editing your
share.phpSingle Product Share template.
- In WooCommerce, you can customize where share buttons display by editing your
- Använd japanskt språk paket (tack miccweb)
1.7.12
- Använd
rel="noopener"på länkar som öppnas i en ny flik/fönster för webbplats JavaScript-prestanda i vissa webbläsare - Fix
[addtoany]Shortcodebuttonsattribut
1.7.11
- Lägg till ikon storlek alternativ till Följ knappar widget
- Ersätt ”stora” och ”små” ikon storleks alternativ med ett enda fält
- Ersätt gamla universella knappar med anpassade knapp-URL: er
- Uppdatera CSS för att tillämpa stil på anpassade ikon storlekar
- Använd alltid HTTPS-skript och punkter
1.7.10
- Fix vertikala flytande fältet klass namn och media fråga från den tidigare utgåvan
1.7.9
- Visa valfria meta box (”Visa delnings knappar”) under WordPress Editor som standard, utan att behöva spara AddToAny inställningar först
- Aktivera
shortcode_atts_addtoanyHook för att filtrera standardattribut för[addtoany]kortkod - Acceptera
kit_additional_classesargumentet i flytande och följ knapp utdata funktioner (tack Rocco Marco)
1.7.8
- AddToAny Följ widgets kommer nu att använda fullständiga webb adresser när de anges för ett tjänst-ID
- Lägg till Papaly
- Lägg till ny sökning
- Uppdatera Pinterest-ikonen
1.7.7
- Lös syntaxproblem med INAKTUELLA php-versioner under php 5,3
1.7.6
- Hoppa över bakgrunds färger på AMP-ikoner för INAKTUELLA php-versioner under php 5,3
1.7.5
- Lägg till bakgrunds färger för att dela knappar på amp (accelererade mobila sidor) för att stödja nya AddToAny SVG-ikoner
- Fix AMP fråga från
in_the_loopchecka in 1.7.3 - Ta bort
in_the_loopkontext kontroll eftersom amp inte använder slingan - Använd paketerad AddToAny ikon i admin (tack xaviernieto)
1.7.4
- Åtgärda anpassade/sekundära kontexter kontrol lera när WP frågeobjektet inte är tillgängligt
1.7.3
- Lägg till ikon storleks alternativ för de flytande delnings knapparna
- Ersätt paketerade PNG-ikoner med SVG-ikoner
- Uppdatera tjänster i AddToAny-inställningar
- Uppdatera standard placeringen för att förhindra att delnings knapparna automatiskt visas i anpassade/sekundära kontexter
- Ange feed-URL & titel i AddToAny Följ widgets med HTML5-dataattribut
1.7.2
- Acceptera argument i Universal Button-malltagg för ytterligare klasser och HTML-innehåll
- Åsidosätt rutan skugga på knappar i vissa teman som den nya 20 17 standard tema i WordPress 4,7
1.7.1
- Korrigera flytande delnings knappar reserv så att den aktuella sidan delas som standard
- Visa meta-rutan (”Visa delnings knappar”) under WordPress-redigeraren när en flytande delnings List är aktive rad
- Ta bort föråldrade alternativ som visas titeln i mini-menyn
- Lägg till Douban Share-knappen
- Lägg till draugiem Share-knapp
1.7
- Förenkla AddToAny Asynkron inläsning metod
- Använd HTML5-dataattribut för AddToAny-instanser
- Ta bort gammalt skript block i sidfoten
- Öka stödet för AJAX lastning genom att lyssna på
post-loadhändelsen på icke-Ajax förfrågningar - AddToAny beredskap kontroll i AddToAny inställningar
- Lägg till placerings alternativ för medie sidor i AddToAny-inställningar
- Hantera ”Visa delnings knappar” alternativ för Media vid uppdatering från WordPress redaktör
- Knappen Lägg till Kopiera länk
- Lägg till Share-knapp för Facebook Messenger
- Lägg till Trello Share-knapp
- Uppdatera några paketerade ikoner
1.6.18
- Korrigera standard ikon storlek
1.6.17
- Nytt
mediaattribut för att dela en viss bild eller video till de få tjänster som accepterar godtyckliga medier (Pinterest, Yummly) - Update
[addtoany]shortcode to accept specificmediaURL- Specify a direct media URL in the
mediaattribute like[addtoany buttons="pinterest,yummly" media="https://www.example.com/media/picture.jpg"]to have Pinterest pin that image
- Specify a direct media URL in the
1.6.16
- Fix systemanpassare förhandsgranska check för WordPress versioner äldre än 4,0 (tack Jessica)
1.6.15
- AddToAny widgets stödja nya selektiv uppdatering i WordPress 4,5 Customizer
- AddToAny dela punkter som standard HTTPS på HTTPS-platser
- Tillåt ändring av Målattributet för anpassade tjänster (tack Jasper)
- Meta-rutan (”Visa delnings knappar”) under WordPress-redigeraren kommer inte längre att visas när standard placeringen är inaktive rad för den aktuella inläggs typen
- Lägg till KIK Share-knappen
- Lägg till Skype Share-knapp
- Lägg till Viber delnings knapp
- Lägg WeChat dela-knappen
- Lägg till Snapchat Följ knappen
1.6.14
- Amp (Accelererade mobila sidor) stöd för delnings knappar i inlägg
- PHP-mallkoden accepterar nu
icon_sizeargumentet
1.6.13
- Fix automatisk placering i post utdrag för vissa teman & plugins som visar inlägg innehåll på en sida (tack Agis)
1.6.12
- Aktivera räknare på flytande delnings knappar när de är aktiverade för standard delnings knappar
- Fix inställningar länk för multisite administratörer (tack Jan)
- Förenkla interna metoder som automatiskt placerar standard delnings knappar
- Automatisk placering logik för WordPress utdrag har förändrats (”utdrag” användning & presentationen varierar kraftigt bland WordPress teman & plugins)
- Om det behövs, kan du avmarkera ”display längst ner på utdrag” placering alternativ i AddToAny inställningar för att inaktivera knappen placering i ett inlägg utdrag/utdrag/Intro
- Lägg till bredd & höjd fält för anpassade ikoner i avsnittet Avancerade alternativ
- Uppdatera admin skogs snigel
1.6.11
- Update
[addtoany]shortcode to accept specific share buttons- Specify AddToAny service codes in the
buttonsattribute like:[addtoany buttons="facebook,twitter,email"]
- Specify AddToAny service codes in the
- Knappen Lägg till SMS-delning
- Lägg till telegram delnings knapp
- Lägg till delnings knapp för Google Classroom
- Lägg till GitHub Följ-knappen
- Uppdatera URL för Instagram
1.6.10
- Aktivera enklare syntax när du använder flera delade meddelandemallar
- Åsidosätt rutan skugga på knappar som orsakas av CSS som standard 20 16 temats
- Ersätt föråldrad WP-funktion som används för det lokala cachealternativet
1.6.9
- Fix avkodning av HTML-entiteter i delade titlar när standard tecken kodningen inte är UTF-8
- Uppdatera paketerade språk
- Använd rumänska språk paket (tack Adrian pop)
- Använd svenskt språk paket (tack Piani)
1.6.8
- Universell delnings räknare är nu tillgänglig
- Tweet-räknare har tagits bort eftersom Twitter inte längre ger räknas
- Officiella knappar (Facebook like, etc.) har flyttats till botten av listan över tillgängliga tjänster
- Stöd WP-CLI v 0.21.0 + (tack Compute och Daniel Bachhuber)
- Stöd stroppad WordPress
- Stöd för andra skript inläsnings metoder
1.6.7
- Ny ytterligare CSS-ruta för AddToAny CSS-anpassningar
- Byt namn på ytterligare alternativ rutan till ytterligare JavaScript-rutan
- Korrigera citationstecken och andra specialtecken i delade titlar
- Förenkla avsnitten i inställningarna
- Uppdatera universell knapp till kanonisk punkt
- Använd SSL för lokala cacheuppdateringar
- Support måste använda plugin användning via en proxy PHP Loader så
add-to-any.phpkan förbli iadd-to-anykatalogen - Ta bort stöd för gamla metoden för att flytta
add-to-any.phpinmu-pluginsför automatisk inläsning
1.6.6
- Harden lokal caching alternativ (tack pineappleclock)
- Ta bort gamla varnings meddelande när mallen taggar verkar saknas (tack Tenebral, och tema författare överallt)
- Justera gettext-anrop genom att växla till enkla citat tecken för text domän argumentet
1.6.5
- Uppdatera Google-ikonen
- Uppdatera ikonen för Google +
- Uppdatera Tumblr-logotypen
- Ta bort ny misstro
1.6.4
- Fix placerings alternativ för anpassade post typer att inte ärva placerings alternativ för vanliga inlägg (tack Air)
- Tillåt anpassade AddToAny knappen i flytande dela barer (tack billsmithem)
- Uppdatera widget docblocks så de inte misstas för PHP 4 konstruktörer
1.6.3
- Fix Google+ follow button URL by removing the hardcoded
+(thanks foxtucker)- Be sure to add the
+to yourIDif you have a Google+ custom URL.
- Be sure to add the
- Anpassade Follow-tjänster kan läggas till i Follow widget med
A2A_FOLLOW_servicesfilter kroken (se FAQ) - Harden CSS vertikal anpassning av anpassade ikon bilder och tweet knapp
- Ändra admin rubrik till
<h1>för förbättrad tillgänglighet
1.6.2
- Stöd AJAX lastning från
admin-ajax.php - Uppdatera CSS för att åtgärda anpassnings problem i vissa teman med knapp bilder och gilla-knappen på Facebook
- Lägg till små Följ ikoner (Instagram, YouTube, Vimeo, Flickr, Foursquare, Behance och RSS PNGs)
- Lägg till kända
- Ta bort föråldrade upptäckt av Page. js kontra feed. js
1.6.1
- Titles with special characters are sanitized differently
- Using
wp_json_encode(orjson_encode) instead ofesc_jsfor sanitizing JavaScript strings (thanks Nigel Fish)
- Using
- Fix problem där den nya feed-knappen pekade på ett exempel URL istället för den sparade URL (tack debij)
- Lös Följ widget meddelande när widget är tom i debug-läge
1.6.0.1
- Lösa meddelanden i fel söknings läge
1.6
- Följ knapparna har anlänt för WordPress!
- Inkluderar Instagram, YouTube, Vimeo, Flickr, Foursquare, Behance och RSS
- Gå till
Appearance>CustomizeellerAppearance>Widgetsför att ställa in följande knappar
1.5.9
- Acceptera anpassade ikoner för alla filtyper som PNG, SVG, GIF, jpg, webp, etc.
- Ta bort tomma width-och height-attribut på anpassade ikoner för W3C-validering
- AddToAny är certifierad som flerspråkig-klar av WPML
1.5.8
- Toggle share buttons on custom post types in AddToAny settings
- Supports WooCommerce Product post types
- Stöder bbPress forum, ämne, svar post typer
- Ta bort QQ (Använd qzone)
- Ta bort kant linjer från knappar som vissa teman lägger till i länkar i inlägg
1.5.7
- Anpassade färg delnings knappar har anlänt!
- Ta bort bok märke/favoriter (låg webb läsar stöd)
- Ta bort duplicerad utskrifts tjänst (gammal och överflödig)
- Ta bort FriendFeed
- Ta bort Springpad
1.5.6
- Bulgarisk översättning (av Artem DeliK)
- Uppdatera fransk översättning för att lösa saknade placerings alternativ
1.5.5
- Stöd flerspråkiga webbplatser med WPML, inklusive Polylang
1.5.4
- New optional sharing header to easily place a label above the default share buttons
- Accepts HTML
- Fix text bredd av räknare där långa nummer skulle bryta sig till en newline (Tack Chris)
- Ta bort gamla ytterligare alternativ anteckning i inställningarna
1.5.3
- Dela händelse hantering kommer till WordPress plugin!
- This means you can track and modify the share with some JavaScripting
- Track shares with Adobe Analytics, Clicky, KISSmetrics, Mixpanel, Piwik, Webtrends, Woopra, custom analytics, etc.
- Google Analytics-integrationen är automatisk som alltid
- Ändra den delade webb adressen
- Ändra den delade titeln för tjänster som accepterar en titel direkt (dvs. Twitter, men inte Facebook)
- Uppdatera Asynkron inläsning för att använda nya återanrop egenskap
- Lägg till Renren
- Ta bort Blip, LiveMocha
1.5.2
- Lokalisera fler knapp strängar
- Förbättra interoperabiliteten mellan RSS-läsare genom att ta bort officiella service knappar från feeds
1.5.1
- Ikon för uppdatering av utskrift
- Uppdatera YouMob-ikonen
- Uppdatera Symbaloo-ikonen
- Uppdatera qzone-ikonen (QQ)
- Ta bort allvoices, Arto, Bebo, funP, Jumptags, khabbr, linkagogo, linkatopi, NowPublic, Orkut, phonefavs, start stöd, technotizie, wists, Xerpi
1.5
- Anpassade ikon storlekar (tillämpas på AddToAny vektor ikoner)
- Åtgärda anpassade fristående tjänst ikoner när de används med stora ikoner
- Lägg till kakao
- Lägg till qzone
- Lägg Yummly
- Uppdatera wykop-ikonen
1.4.1
- Uppdatera CSS för att fixa Facebook like knapp Verical fjoåret orsakas av Facebooks inline styling förändring
- Åtgärda problem med delade titlar som innehåller oönskade HTML-taggar som orsakas av vissa teman
1.4
- New: Share counters in the same style for Facebook, Twitter, Pinterest, Linkedin and Reddit!
- In Settings > AddToAny > Standalone Buttons, click the down arrow and toggle the ”Show count” checkbox for any supported service
- Flytande knappar visar inte antal andelar i den här utgåvan
- Uppdatera CSS för att stödja AddToAny resurs räknare
1.3.8.1
- Lägg till LINE-ikonen (tack tokyodev)
- Lägg till mixi-ikon
- Lägg till hacker News-ikonen
- Uppdatera Twitter-ikonen
1.3.8
- Flytande delnings knappar är nu inaktiverade när ”Visa delnings knappar” är avmarkerat för ett inlägg/sida
- Fransk översättning (av Jacques Soulé)
1.3.7
- Ny aktie meny design för Universal Share-knappen!
- Floating share buttons code can be placed manually in theme files
- Ideal for positioning the vertical share bar relative to site content
- Se vanliga frågor och svar ”Hur kan jag placera en vertikal flytande delnings knapp i förhållande till innehållet?”
- Fix JS-konsolen ”undefined” meddelanden under förhands visningar av webbplatsen (tack Georgi Yankov)
- Uppdatera universell delning reserv för att använda HTTPS/SSL
1.3.6
- Lägg till rad
- Lägg till mixi
- Lägg hacker nyheter
- Uppdatera Twitter-ikonen
1.3.5
- Sätta fast ’ liten ikonen + text ’ dubbel-ikonen lämna ut var den AddToAny utrustning ikonen skulle framträda i tillägg till packat ikonen
- Justera standard placerings alternativ för bättre kontroll över utdrag alternativet
1.3.4
- Fix stor text-only ikon där AddToAny universella ikonen visades
- Ta bort! viktig stil deklaration för små universella ikonen (Tack Tom Bryan)
- Ta bort Mister Wong
- Ta bort Yigg
1.3.3
- Bifoga avslutande snedstreck till anpassade ikoner plats som behövs
- Peka på ytterligare placerings alternativ och information
- Ta bort gamla placerings instruktioner för hårdkoda
- Ta bort gamla fel rapportering dämpning i admin
- Ukrainsk översättning (av Michael Yunat)
1.3.2
- Undvik att ladda knapp skriptet i admin, särskilt för visuella Editor plugins
- Lägg till addtoany_script_disabled Hook för att program mässigt inaktivera Java Script
1.3.1
- Flytande delnings knappar är nu responsiva som standard
- Responsiva Bryt punkter konfigurerbara i flytande alternativ
- ”Använd standard-CSS” måste aktive ras i avancerade alternativ för svars tider
1.3.0.1
- Använd universell delnings knapp för att växla till flytande knappar
1.3
- Flytande delnings knappar (stor ny funktion!)
- AddToAny vertikal dela bar
- AddToAny horisontell delnings List
- Uppdatera admin-gränssnittet
- Uppdatera inställningar
1.2.9.3
- Förhindra skriptutdata i feeds på vissa webbplatser
- Ta bort konstanter för gamla WP-versioner (under 2,6)
1.2.9.2
- Fix transparens på AddToAny universella delnings ikon
- Lägg till addtoany_sharing_disabled Hook för att program mässigt inaktivera delning
- Uppdatera meny alternativ
1.2.9.1
- Uppdatera mallkod
- Uppdatera beskrivning av avancerade alternativ
- Fix knapp retur meddelande för vissa användnings fall
1.2.9
- New Custom Icons option in the Advanced Options section
- Use any icons at any location (media uploads directory, CDN, etc.)
- Denna nya metod för att använda anpassade ikoner tillåter plugin uppdateringar som inte skriver över anpassade ikoner
- Förbättra beskrivningarna i inställningarna
1.2.8.7
- Fixa kodstyling
1.2.8.6
- Fixa avancerade cachingalternativ (de flesta webbplatser bör inte använda det här alternativet)
1.2.8.5
- För CSS-anpassning, avgränsa mellan topp och botten i standard delning placering
- Lägg till. addtoany_content_top och. addtoany_content_top klass namn till. addtoany_share_save_container
1.2.8.4
- Lägg till Wanelo
- Lägg till WhatsApp
1.2.8.3
- Ange kant linje till ingen på bilder för små ikoner och anpassade ikoner
1.2.8.2
- Lägg till pekare till inställningar i admin
1.2.8.1
- Ta bort favoriten
- Ta bort Grono
- Ta bort Hyves
1.2.8.0
- Uppdatera anpassa dokumentations länkar
1.2.7.9
- Ikon för korrigering av utskrift
1.2.7.8
- Uppdatera knappen Dela på Google +
- Uppdatera Google + 1-knappen
- Uppdatera Delicious liten ikon
- Uppdatera diaspora liten ikon
1.2.7.7
- Perfekt kompatibilitet med WordPress 3,8
- Uppdatera e-postikonen
- Lägg till bekräfta dialog ruta för universell delning växla
- Ändra namn på filer och backend-förbättringar för admin
1.2.7.6
- Add option to disable universal sharing button
- Disables the universal sharing button in automatic placement and ADDTOANY_SHARE_SAVE_KIT
- Den universella delnings knappen är fortfarande tillgänglig via ADDTOANY_SHARE_SAVE_BUTTON (se FAQ)
- Fix fält uppsättningen med fokus på admin
1.2.7.5
- Uppdatera gilla-knappen på Facebook
1.2.7.4
- Förbättra vertikal justering konsekvens av 3: e parts knappar över teman
1.2.7.3
- Harden AJAX upptäckt
1.2.7.2
- Stöd oändlig rullning av post innehåll i teman
- Stöd AJAX lastning (på en
post-loadhändelse)
1.2.7.1
- Wrap AddToAny kortkod med. addtoany_shortcode att aktivera specifik styling
- Lägg till Flipboard
- Uppdatera FAQ om hårdkoda bara ikonerna (både stora och små ikoner)
1.2.7
- Fix backwards compatibility with WordPress 2.8
- Kryss Rute alternativ för att inaktivera delnings knappar på varje inlägg och sida
- Lägg Baidu
- Lägg till Mendeley
- Lägg till Springpad
- Uppdatera VK (Vkontakte)
1.2.6
- Harden option to disable sharing buttons on each post and page
- Extend option to custom post types
1.2.5
- Stora SVG-ikoner är standard delnings formatet
- Standard tjänster för fristående är Facebook, Twitter, Google Plus
- Obs: om din delnings knapp plötsligt ändras (eftersom du inte har sparat AddToAny inställningar ännu), kan du gå tillbaka till den traditionella delnings knappen i Inställningar > AddToAny. Välj ”Small” för ikon storlek för att se de traditionella knapparna, och i fristående knappar, klicka på ”Lägg till/ta bort tjänster” för att avmarkera Facebook, Twitter och Google Plus. Klicka sedan på Spara ändringar för att spara dina AddToAny delnings inställningar.
- Populära tjänster har flyttats till toppen av listan över fristående knappar
1.2.4
- Lägg till Pinterest PIN IT-knapp och alternativ
1.2.3
- Justera CSS för att förbättra ikon-och text justering
- Lägg till FAQ för att ta bort delnings knapp (er) från Arkiv sidor (inklusive kategori, tagg, författare, datum och Sök sidor)
1.2.2
- Korrigera kodformatering (indrag, nya rader)
1.2.1
- Kryss Rute alternativ för att inaktivera delnings knappar på varje inlägg och sida
1.2
- Large sharing buttons (major new feature!)
- Scalable vector icons (SVG icons)
- Förberett för mobil
- Näthinnan och hög-PPI redo
- Anpassningsbar genom CSS-kod (effekter, höjd & bredd, Border-radie, och mycket mer)
- Stöd för äldre webbläsare (återgår graciöst till PNG)
- Stora ikoner är tillgängliga för de mest populära tjänsterna just nu. Fler tjänster kommer snart att rulla ut
- Justera CSS för stora ikoner
- Ta bort gamla Internet Explorer stylesheet för rollover opacitetseffekt
- Lägg till alternativ för ikon storlek i inställningarna
- Standardinställningar och inställnings justeringar
- Förenkla etiketter i inställningar
1.1.6
- Lägg till App.net
- Lägg till Outlook.com (tidigare hotmail)
- Uppdatera Pinterest-ikonen
- Ikon för uppdaterings ruta
- Uppdatera Digg-ikonen
- Uppdatera Evernote-ikonen
- Uppdatera Instapaper-ikonen
- Uppdatera Yahoo!-ikonen
- Uppdatera Vkontakte (VK) ikonen
- Ta bort oanvända ikoner
1.1.5
- Fix debug läge meddelanden när manuellt placeras i ett tema fil som inte visar ett inlägg/sida
- Sanitize aktiva tjänster utdata i admin
1.1.4
- Fix admin panel visning av 3: e parts knapp alternativ efter att spara ändringar
- Fix fel söknings läge meddelanden i admin
1.1.3
- Fix validering och semantik för placering av skripttagg, särskilt när knappen finns i ett List element
1.1.2
- Fix settings page conflict with certain features of the Jetpack plugin and other plugins & themes
- Fix saving of 3rd party button options (for Facebook Like, Twitter Tweet, Google +1)
- Åtgärda service sortering
- Lägg Pocket (tidigare Read it senare)
- Ta bort Läs den senare (nu Pocket)
- Ta bort HelloTxt
- Uppdatera Slashdot-ikonen
1.1.1
- Lägg till anslags tavla
- Lägg till buffert
- Lägg diaspora
- Lägg till Kindle IT
- Lägg till Mail.Ru
- Lägg till odnoklassniki
- Uppdatera Pinterest-ikonen
- Uppdatera Google-ikonen
- Uppdatera ikonen för Google +
- Ta bort Google Reader
- Ta bort posterous
- Ta bort sfär
- Ta bort Tipd
- Ta bort Vodpod
1.1
- Fix inställningar sidan konflikt med vissa funktioner i jetpack plugin och andra plugins & teman
- Fix inställningar sidans nedåtpil ikon för avancerade 3: e parts knappar (like, Tweet, etc.)
- Uppdatera varumärkes profilering
- Uppdatera-knappar
1.0.3
- Uppdatera Twitters logo typ
1.0.2
- Lägg till ny Google + Share-knapp
- Uppdatera FAQ för storleks ändring av avancerade 3: e parts knappar
1.0.1
-
Fix Markup output för avancerade 3: e parts knappar när visas som WordPress widget
…