Beskrivning
Ultimate Slider is an easy-to-use responsive slider plugin that lets you add a clean, modern, image slider to any page on your WordPress site using a simple Gutenberg block or slider shortcode. Create a high-resolution full-width slider that looks great and that transitions well into a beautiful mobile slider.
Key Slider Features
- Responsive full-width slider layout that adapts to any page setup and size
- Includes a Gutenberg block, so you can add the slider to any page, post, sidebar or widget area on your site
- Simple slider shortcode for adding the slider to any page
- Create an unlimited number of slides for display in your slider
- Create different slideshows using the built-in slider categories
- Ultimate Product Catalog slider integration
- Drag and drop slides to re-arrange slider order
There are various slider customization options, including slider autoplay and the ability to set the slider delay and slide interval times. There is also a custom CSS input that lets you further modify the slider styling, so you can get it looking and working exactly as you need.
[ultimate-slider]
Simply insert the shortcode above into any page to display your slider.
Alternatively you can use the Display Slider block, which you can find by searching for it or directly in the Ultimate Slider block section.
The Ultimate Slider plugin also fully integrates with the Ultimate Product Catalog plugin. This means that you can choose to have a slide’s content and image pulled directly from a specific product from the Ultimate Product Catalog. Alternatively, you can choose to just type in the slide content and set either the featured image or the first image in your post as the slide image.
Each slide has a customizable title and text area. You can also add custom links to each slide in the form of buttons, offering your visitors an easy and upfront way of accessing the most important pages on your site.
Additional Features
- Custom post type for easy integration with other WordPress functionality
- Customizable slider options, including autoplay, and slide interval and slide delay time
- Custom CSS input to modify slider styling
- Add YouTube videos to your slider
- Carousel mode
- Choose the aspect ratio for your slider
- Timer bar so visitors know when the slide will change
- Choice of dots or thumbnails for slide navigation
- Bulk edit slides (e.g. to assign categories, etc.)
This jQuery slider is your best option for adding a responsive slideshow to your WordPress site. Whether you just need a simple responsive banner at the top of your homepage or a custom slider with mutliple images and content, our wide array of options will allow to set this up in no time. With options for a carousel slider, slider effects and more, you can customize it to your needs and create the perfect responsive mobile slider.
WooCommerce Slider (Requires Premium)
Liven up your WooCommerce product pages by replacing the default image area with a responsive slideshow. Our custom slider option lets you showcase your different product images in an effective, attractive manner.
The WooCommerce slider integration also gives you an option to add a new banner or responsive slideshow to any page that is automatically populated with the images and content from your WooCommerce products.
- Responsive WooCommerce slider on your product pages, taking your WooCommerce images to the next level
- Automatically populated with your product images, no extra work
- All animated slider effects apply to the WooCommerce slider as well
- Add a new banner or responsive slideshow that showcases your products anywhere on your site
- Create a carousel slider that lets you show multiple images at once
- The responsive WooCommerce slider looks great on all screens and is a great option as a mobile WooCommerce slider
Premium Features
- Choose from ~20 arrows and set any color, size or background you’d like without any coding
- Option to replace the main image on the WooCommerce Product Page with an image slider of all of a product’s images
- Lightbox option to create scrolling galleries with the carousel feature
- Multiple slide transition effects
- Title animations for your slides
- Options to hide certain slide elements in mobile view
- Set a separate aspect ratio for the slider for mobile view
- Option to force the slider to take the full width of the window, regardless of theme containers
- Option to add watermarks to your slides to protect your images
- Styling options, including the font family, size and color of your slide’s title, text and buttons
Shortcode
- [ultimate-slider]: displays all slides that you’ve created, can accept the attributes ’category’ (set to a category’s slug), to display only slides from a certain category, and ’slider_type’ to display WooCommerce products without having to create new individual slides for them
For more information, please visit our WordPress slider plugin page.
For help and support, please see:
- Our FAQ page, here: https://wordpress.org/plugins/ultimate-slider/faq/
- Our documentation, here: https://www.etoilewebdesign.com/support-center/?Plugin=US&Type=FAQs
- The Ultimate Slider support forum, here: https://wordpress.org/support/plugin/ultimate-slider
Skärmdumpar

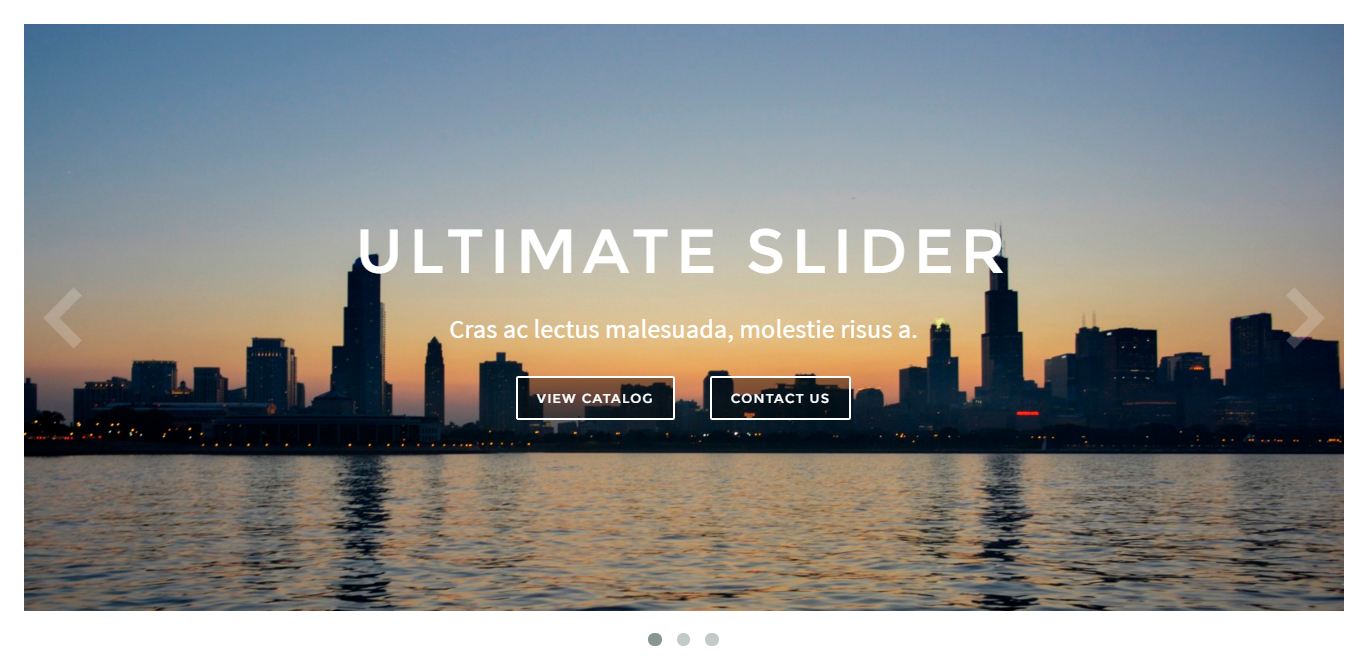
Front-end view of full-width slider 
Slider with thumbnail previews 
Slider with styled arrows 
The lightbox slideshow mode 
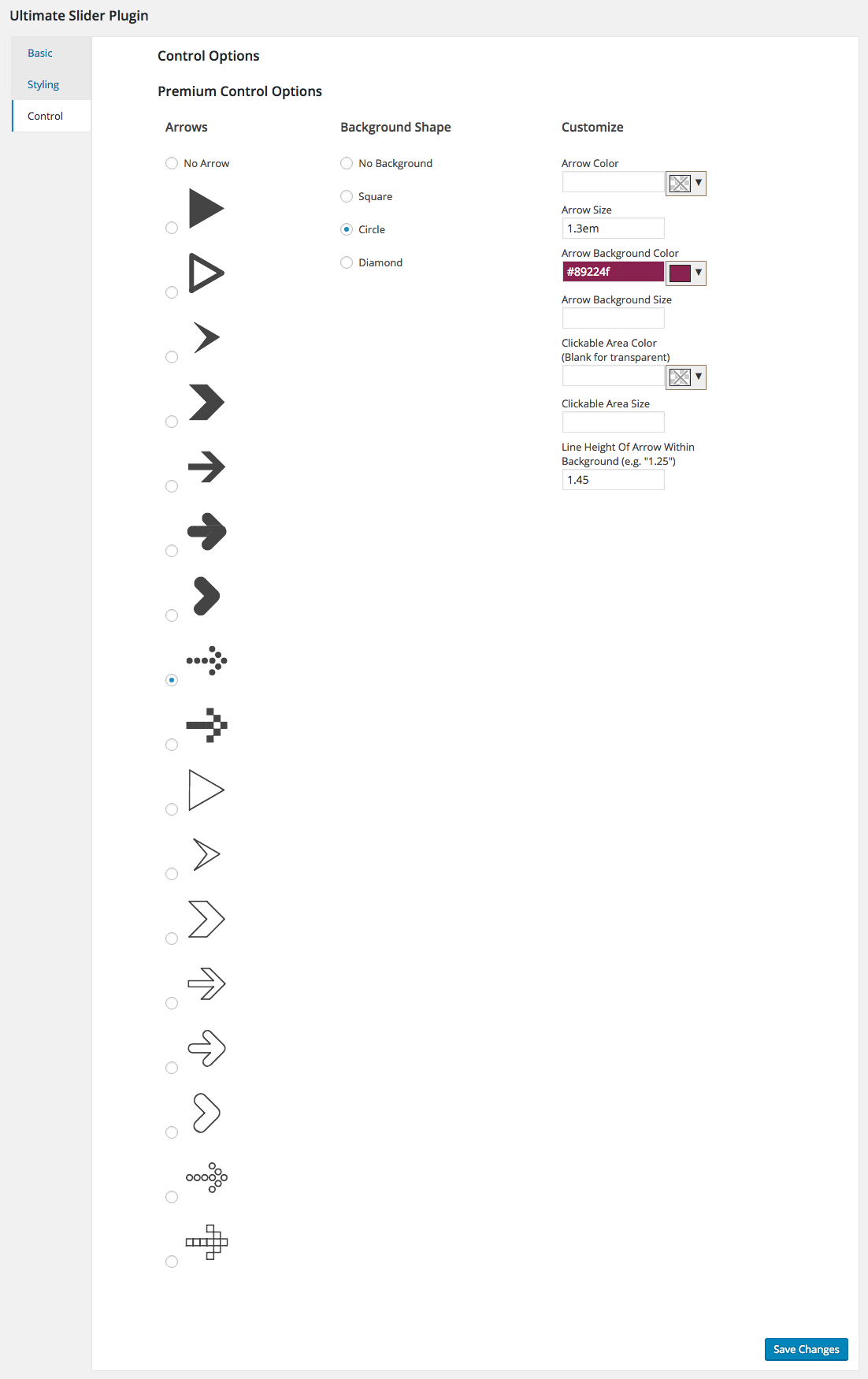
The 'Controls' options page, where you can set the arrows, colors and backgrounds 
The slider options page 
Individual slide options, showing choice of UPCP or WooCommerce integration 
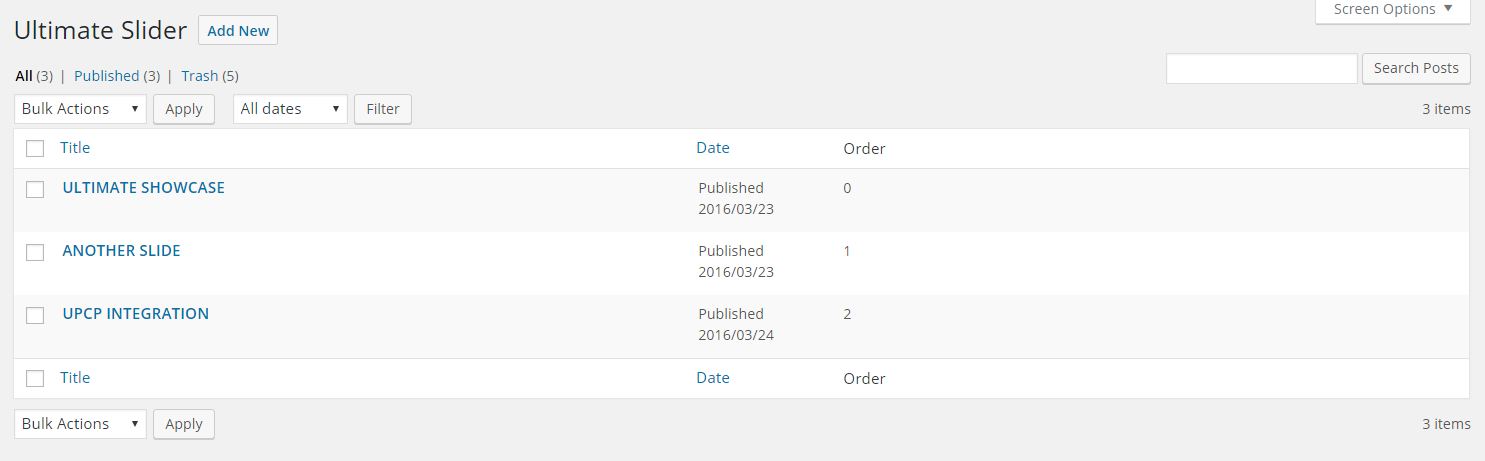
The admin table with list of slides
Block
Detta tillägg tillhandahåller 1 block.
- Display Slider
Installation
- Upload the ’ultimate-slider’ folder to the ’/wp-content/plugins/’ directory
- Activate the plugin through the ’Plugins’ menu in WordPress
or
- Go to the ’Plugins’ menu in WordPress and click ’Add New’
- Search for ’Ultimate Slider’ and select ’Install Now’
- Activate the plugin when prompted
Getting Started
-
To create slides:
- Click on ’Ultimate Slider’ in the WordPress admin sidebar menu
- Click on ’Add New’
- Enter the slide title in the title area and any desired slide content text in the main post content area
- Use the ’Featured Image’ area on the right to set the slide image
- Use the ’Slide Options’ area to configure where the slide content is pulled from, add buttons to the slide and choose whether to display the featured image or a YouTube video
- Select and/or create slider categories and slider tags in the right-side menu
- Click the ’Publish’ button
-
To display the slider on your site:
- Place the [ultimate-slider] shortcode in the content area of any page you’ve created and it will display your slider
- Use the ’category’ attribute to display only slides from a specific category. This can be used as a way of making two different sliders.
-
WooCommerce and Ultimate Product Catalog integration:
- Using the ’Content’ tab in the ’Slide Options’ area, when creating/editing a slide, you can choose to have your slide pull content from a specific WooCommerce or UPCP product
- You can use the ’slider_type’ attribute in the shortcode to display WooCommerce or UPCP products without having to create new individual slides for them (i.e. [ultimate-slider slider_type=”woocommerce”] and [ultimate-slider slider_type=”upcp”])
-
Customize your slider experience by making use of the many available settings and options, including autoplay, aspect ratio, carousel mode, timer bar, arrow style, slide transition effect (premium), watermark on your images (premium) and more.
For a list of specific features, see the Ultimate Slider description page here: https://wordpress.org/plugins/ultimate-slider/.
For help and support, please see:
- Our FAQ page, here: https://wordpress.org/plugins/ultimate-slider/faq/
- Our documentation, here: https://www.etoilewebdesign.com/support-center/?Plugin=US&Type=FAQs
- The Ultimate Slider support forum, here: https://wordpress.org/support/plugin/ultimate-slider
Vanliga frågor
-
How do I add my slider to my site?
-
Add the [ultimate-slider] shortcode to any page on your site.
-
How do I create a new slide?
-
Click on ”Ultimate Slider > Add New” in your WordPress admin menu.
-
How do I change the slide transition effect?
-
There is an option called ”Slide Transition Effect” in the ”Basic” area of the slider settings that allows you choose different slider transition effects.
-
Can I stop the slider from autoplaying when the page loads?
-
There is an option called ”Autoplay Slideshow” in the ”Basic” area of the slider settings that allows you to enable or disable autoplay.
-
How do I change how long each slide stays on the screen during autoplay?
-
In the ”Basic” area of the slider settings, use the ”Autoplay Delay” option to set how long the first slide stays on the screen when the page loads and the ”Autoplay Interval” option to set how long every other slide thereafter stays on the screen.
-
Can I change the look and feel of the slider?
-
You can use the ”Custom CSS” input in the ”Basic” area of the settings to modify the styling of specific CSS classes and IDs used by the slider.
-
How do I integrate the Ultimate Product Catalog plugin?
-
When creating a new slide, or editing an existing one, select the ”Content” tab in the ”Slide Options” area (just under the main editor). Then select the radio button that says ”Use UPCP product content.” Then select the product that you want to display from the drop down box.
-
How do I integrate WooCommerce?
-
When creating a new slide, or editing an existing one, select the ”Content” tab in the ”Slide Options” area (just under the main editor). Then select the radio button that says ”Use WooCommerce product content.” Then select the product that you want to display from the drop down box.
-
How do I set the background image for a slide?
-
By default, the background image for a slide will be whatever you set as the Featured Image for the post. But, if you make use of Ultimate Product Catalog or WooCommerce integration, then it will be the main product image from your chosen product instead.
-
How do I change the order of the slides in my slider?
-
Click on ”Ultimate Slider” in your WordPress admin menu to access the table/list of all the slides you’ve created. You can drag and drop the elements in this table to re-order the slides in your slider.
-
Can I restrict the number of characters in the title and text for a slide?
-
Yes. When creating or editing a slide, there are two options in the ”Content” tab – called ”Max Title Characters” and ”Max Body Characters” – that allow you to do this.
Recensioner
Bidragsgivare och utvecklare
”Slider Ultimate” är programvara med öppen källkod. Följande personer har bidragit till detta tillägg.
Bidragande personerÖversätt ”Slider Ultimate” till ditt språk.
Intresserad av programutveckling?
Läs programkoden, kika på SVN-filförvaret eller prenumerera på utvecklarloggen via RSS.
Ändringslogg
2.2.5 (2023-11-07)
- Tested for WordPress 6.4 compatibility/support.
2.2.4 (2023-08-08)
- Tested for WordPress 6.3 compatibility/support.
2.2.3 (2023-04-02)
- Updating block for compatibility with WordPress 6.2.
2.2.2 (2023-01-04)
- Fixes a potential fatal error on the settings page.
2.2.1 (2023-01-03)
- Update to the settings page to correct an issue that could cause an error to display for checkbox options.
2.2.0 (2022-12-19)
- Added quick links to the admin about page to re-run the walk-through, view tutorial videos and suggest a feature.
- Updated and corrected issues with Ultimate Product Catalog integration.
- Added checkboxes to the Slides overview table, so you can use the bulk actions menu.
- Removed/corrected notice related to YouTube video URL not being defined.
- Tested with PHP 8.1.
2.1.1 (2022-05-20)
- Added a default for the localized PHP data used in the JS.
- Tested with WordPress 6.0.
2.1.0 (2022-02-03)
- Updated escaping and sanitizing.
- Updated nonces and capability checks.
- Changed how premium settings areas are previewed.
- Fixed compatibility issue when using block-based themes.
- Fixed an issue in which the WooCommerce image slider was displaying empty/blank.
- Fixed an issue with the watermark setting causing the slider page to not load correctly.
2.0.9 (2022-01-07)
- Updated nonces in the admin.
- Added a notice pertaining to the requirement of the premium helper plugin to access premium settings and content.
- Styling updates for the walk-through.
2.0.8 (2021-11-03)
- Updates to SAP 2.6.1 library
- Makes the display of a number of settings conditional on other settings’ values
2.0.7 (2021-08-31)
- Updated the settings page library.
- Updated the name of the templates folder to follow convention across plugin.
- Updated the conditional enqueuing of assets.
- Fixed a styling issue with the feedback.
2.0.6 (2021-08-12)
- Updated deprecated block_categories.
2.0.5 (2021-05-18)
- Fixed an issue in which the admin styling wasn’t being applied if you had no slides created.
- Fixed an issue with the display of the admin footer.
- Eliminated a PHP notice.
2.0.4 (2021-04-13)
- Fixes a typo in yesterday’s update that was throwing a warning.
2.0.3 (2021-04-12)
- Fixing incorrect path for loading plugin text domain.
- Fresh .pot file.
2.0.2 (2021-03-19)
- Fixes an error that was preventing a modal from submitting.
2.0.1 (2020-12-18)
- Corrects styling and saving issues with the new walk-through that runs on plugin activation.
2.0.0 (2020-12-17)
- This update includes quite a big change to the construction of the plugin, so please take caution and test before updating on a live site (or wait a few days before updating in case some minor corrective updates need to be released).
- Rebuilt the plugin, from the ground up, to be object oriented.
- Updated the structure of the settings pages.
- Fixed display issues with video slides.
- Added new settings for video slides.
1.1.9
- Corrects recent issue causing the feedback notice to not dismiss correctly
1.1.8
- Correcting/eliminating several PHP notices
- Correcting database error relating to the integration with the Ultimate Product Catalog
- Enhancing the upgrade process
1.1.7
- Added a new option to hide specific slider elements (for all screens, not just for mobile)
- Corrected issue that was causing ”Slide from Left” and ”Slide from Right” title animation options to not work
1.1.6
- Correcting notices
1.1.5
- Updating widgets file to remove deprecated create_function
1.1.4
- Updated the review ask pop-up
1.1.3
- Corrected issue with feedback ask that wasn’t displaying correctly
1.1.2
- Corrected issue that was causing the review request to pop back up even after a review had been left or feedback sent
1.1.1
- Corrected issue with Gutenberg block not displaying in new WordPress 5.0
1.1.0
- This is a big update with many new features, corrections, revised admin styling, etc., so please take caution and test before updating on a live site (or wait a few days before updating in case some minor corrective updates need to be put out)
- Added in easy-to-use Gutenberg block for displaying the slider
- Added in Gutenberg compatibility for the slider create/edit screen
- The Options pages have a brand new and easy-to-use design!
- Added in an option to make the slider go full screen width regardless of the container it’s in
- Added in an option to have the slider autoplay pause when you hover over the slider
- Added in a ”Side Thumbnails” option for the slide indicators
- Added slide indicator and timer bar attributes to the shortcode
- Added in new options to the widget
- Made it so that slide text is hidden on video slides
- Updated certain options to be conditional, to help cleanup and streamline admin (e.g. for autoplay and carousel)
- Updated description and order of certain options
- All font size options now automatically apply a unit of ’px’ if you do not specify a unit
- Corrected issue in which, if you had the lightbox enabled, a video slide would sometimes try to download an swf file.
- Removed files from plugin that were no longer needed/used
- Changed the icon used in the WP menu
- Created a textdomain and generated a .pot file