Beskrivning
Gör din WordPress-webbplats snabbare genom att optimera webbplatsprestandan med Jetpack Boost. Aktivera enkelt optimeringar med ett klick för att förbättra dina Core Web Vitals.
En snabbare webbplats:
- Rankas högre i Google.
- Förbättrar avvisningsfrekvensen (besökare stannar längre på din webbplats).
- Förbättrar din konverteringsfrekvens.
Förbättra din WordPress-webbplatsprestanda och gör din webbplats snabbare med optimeringar med ett klick, så förbättrar du även dina Core Web Vitals-poäng och får bättre listningar i sökmotorer.
Att förbättra Core Web Vitals hjälper dig att rankas högre i Google. En snabbare webbplats förbättrar också din SEO, hjälper dig att minska din avvisningsfrekvens och ökar din konverteringsfrekvens för e-handel.
- Largest Contentful Paint (LCP): Mäter inläsningsprestanda. Förbättra din LCP och förbättra din webbplats inläsningshastighet.
- First Input Delay (FID): Mäter interaktivitet. För att förbättra användarupplevelsen bör sidor ha en låg FID.
- Cumulative Layout Shift (CLS): Mäter visuell stabilitet. Att sänka din CLS hjälper till att förbättra din användarupplevelse.
Prestandamoduler
Optimera din webbplats med samma teknik som används på världens mest framgångsrika webbplatser.
Varje teknik som används för att öka webbplatsprestandan är paketerad som en modul som du kan aktivera och testa.
För närvarande har tillägget sex prestandamoduler tillgängliga:
-
Optimera CSS-inläsning genererar högprioriterad CSS för din startsida, dina inlägg och dina sidor. Detta kan göra att ditt innehåll visas på skärmen mycket snabbare, särskilt för besökare som använder mobila enheter.
Läs mer om generering av högprioriterad CSS på web.dev
-
Sidcache gör din webbplats snabbare genom att spara sidor som statiska filer. Dessa filer serveras snabbt till besökare, vilket minskar laddningstiderna och förbättrar användarupplevelsen.
-
Skjut upp icke-väsentligt JavaScript flyttar vissa uppgifter till efter att sidan har lästs in, så att viktig visuell information kan ses snabbare och din webbplats går snabbare att ladda.
Läs mer om att skjuta upp JavaScript på web.dev
-
Bildguide är en måste-ha-funktion för alla som vill optimera bilder på sina webbplatser. Med den här guiden kan du se till att bilderna på din webbplats har rätt storlek och dimensioner, vilket är avgörande för att förbättra användarupplevelsen, sidhastigheten och webbplatsrankningen. Genom att följa tipsen och bästa praxis som beskrivs i guiden kan du minska storleken på dina bildfiler och göra din webbplats snabbare. Kolla in vår supportsida för att läsa mer om den här funktionen och hur den kan hjälpa dig att få en snabbare och smidigare webbplatsupplevelse för dina användare.
-
Bild-CDN gör att din webbplats kan leverera bilder i moderna webbformat och med automatisk storleksändring direkt från Jetpacks världsomspännande nätverk för innehållsleverans.
Läs mer om bild-CDN på web.dev
-
Sammanfoga och minimera CSS och JS kombinerar och krymper dina JavaScript- och CSS-resurser för att minska antalet begäranden till din server och storleken på dessa, vilket säkerställer att ditt innehåll läses in snabbare.
Läs mer om att minimera filer på web.dev
Vill du inte behöva generera högprioriterad CSS manuellt varje gång du uppdaterar din webbplats? Låt oss göra det tunga arbetet åt dig med automatisk högprioriterad CSS – varje gång du uppdaterar din webbplats återskapar vi automatiskt högprioriterad CSS och uppdaterar dina prestandapoäng. Att uppgradera ger dig även tillgång till dedikerad support via e-post.
Med 💚 av Jetpack
Detta är bara början.
Vi arbetar hårt för att förse Jetpack Boost med fler funktioner och förbättringar. Berätta om era tankar och idéer.
Vi vill också ge ett speciellt TACK till XWP-teamet som hjälpt till med inledande forskning och tilläggsomfattning samt haft ett gott samarbete med vårt team under hela projektet.
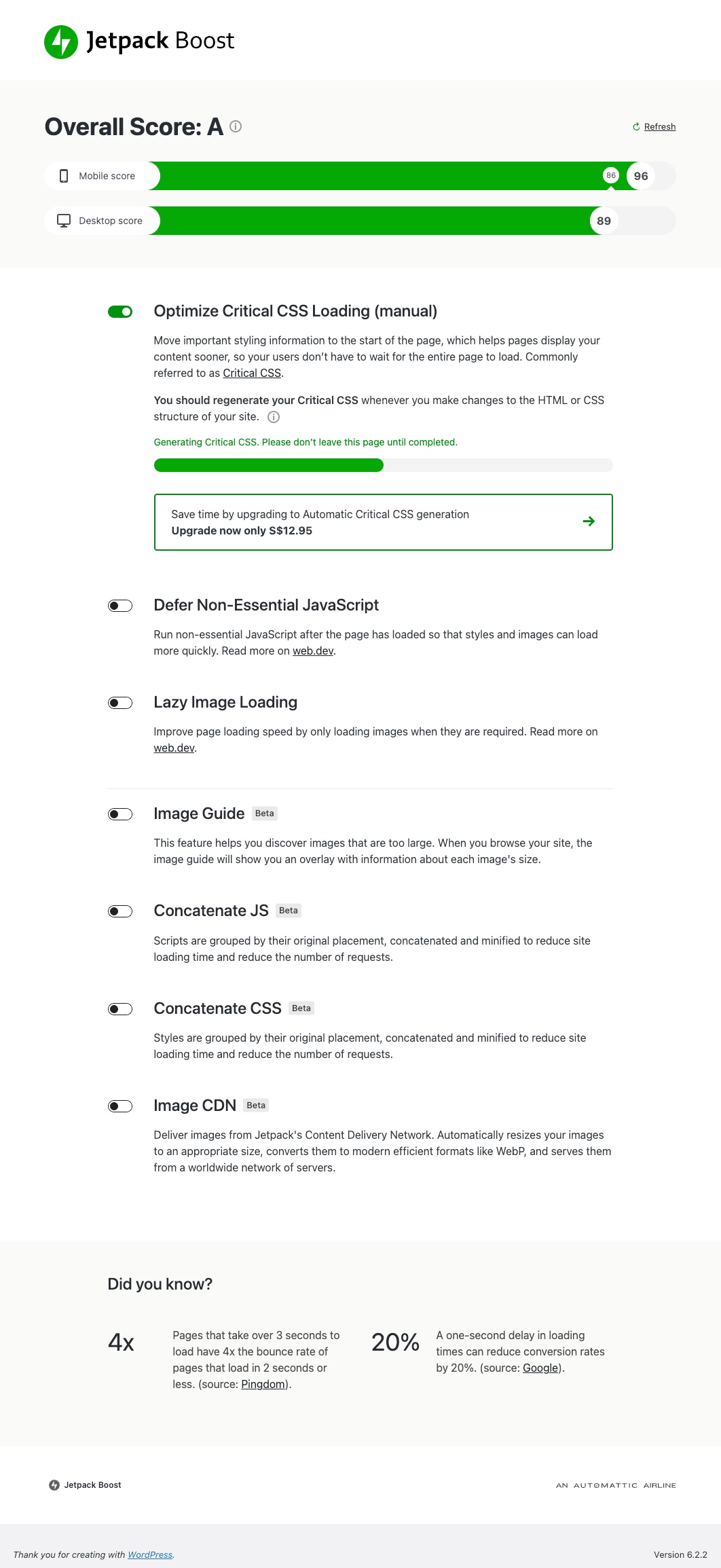
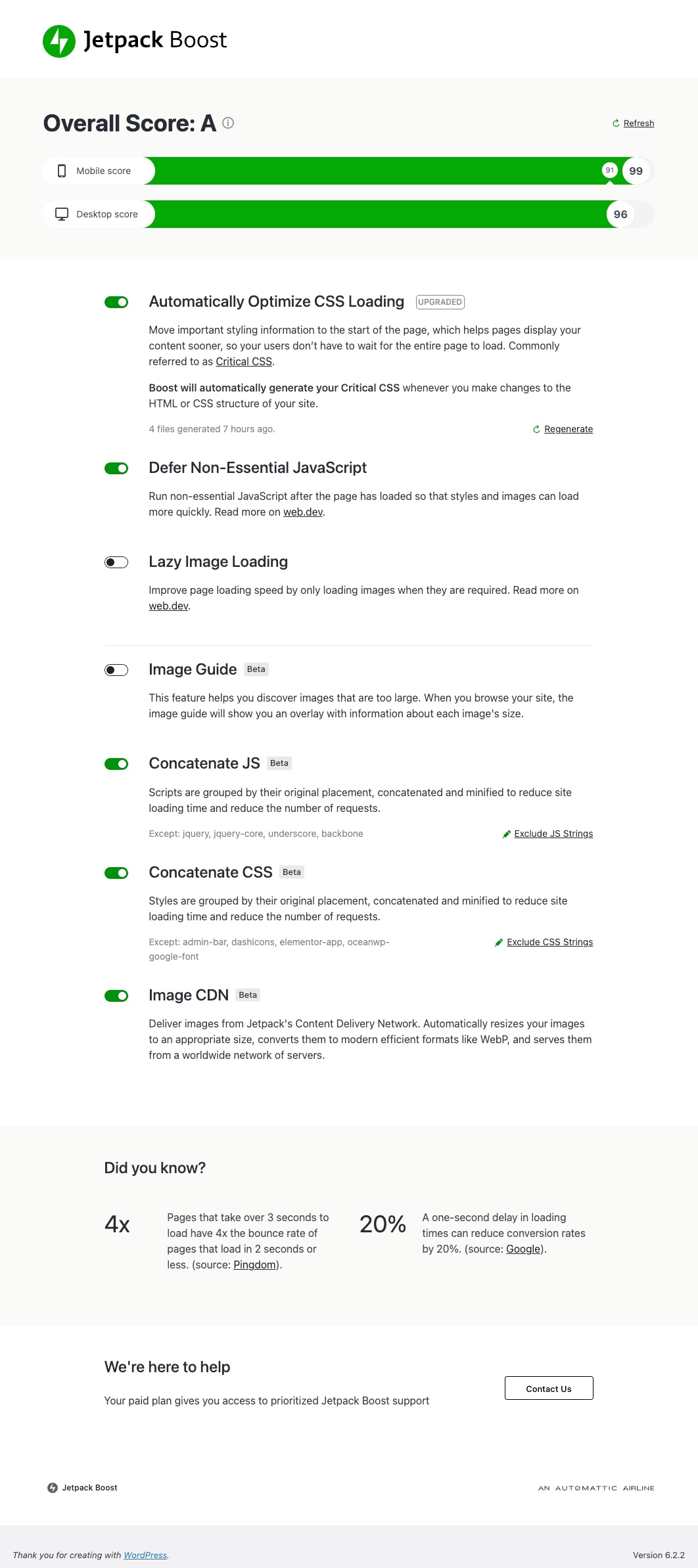
Skärmdumpar
Installation
- Installera Jetpack Boost via tilläggskatalogen och aktivera det.
- Aktivera Jetpack-anslutning
- Slå på prestandamodulerna en efter en och observera hur prestationspoängen förändras
Vanliga frågor
-
Vad gör Jetpack Boost för att min WordPress-webbplats ska bli snabbare?
-
Jetpack Boost gör små ändringar i hur data skickas från din WordPress-webbplats till dina användares webbläsare, så att webbläsaren kan visa din webbplats snabbare.
Jetpack Boost inkluderar ett växande antal separata funktioner som kan aktiveras var för sig för att förbättra din webbplats prestanda. Dessa inkluderar:
- Optimera CSS-inläsning: Den här funktionen visar viktig CSS som din webbplats behöver för att visa dess ursprungliga innehåll så snabbt som möjligt. Den bäddas in direkt i webbplatsens sidhuvud.
- Sidcache: Den här funktionen lagrar dina webbplatssidor som statiska HTML-filer, vilket kringgår behovet av dynamisk generering. Detta innebär att besökare kan ladda sidor snabbare, vilket minskar väntetiderna och förbättrar webbplatsens övergripande prestanda.
- Skjut upp icke-väsentligt JavaScript: Den här funktionen tvingar alla JavaScript som inte bedöms vara väsentliga för att visa din webbplats att läsas in efter att din webbplats huvudinnehåll har lästs in.
- Bild-CDN: Denna funktion ändrar automatiskt bildernas storlek till en mer lämplig storlek för dina besökares skärmar, konverterar dem till moderna bildformat och levererar dem från Jetpacks världsomspännande nätverk av servrar.
- Sammanfoga JS: Den här funktionen minskar storleken på dina JavaScript-resurser och kombinerar dem automatiskt till färre filer, vilket gör att din webbplats kan läsas in snabbare och med färre begäranden.
- Sammanfoga CSS: Precis som med sammanfogning av JavaScript krymper den här funktionen dina CSS-filer och gör att de kan läsas in med färre begäranden.
-
Vilka hastighetsförbättringar kan jag förvänta mig när jag använder Jetpack Boost?
-
Webbplatsprestanda är komplicerat och kan påverkas av en rad olika faktorer. Som ett resultat av detta är det svårt att korrekt förutse hur stor effekt tillägget kommer att ha på varje webbplats.
I allmänhet fungerar det som så att ju lägre din hastighetspoäng är till att börja med, desto mer kan Jetpack Boost påverka din prestanda. Vi har sett användarrapporter om förbättringar på upp till 25 hastighetspoäng bara genom att installera och använda Jetpack Boost.
Eftersom prestandan kan påverkas av så många faktorer är det dock även möjligt för Jetpack Boost att, i vissa sällsynta fall, ha en liten negativ prestandaeffekt.
Vi rekommenderar att du installerar Jetpack Boost och provar själv. Det inkluderar ett verktyg för att mäta din hastighetspoäng så att du kan kontrollera vilken effekt det har på din webbplats.
-
Kan jag även skjuta upp icke-väsentlig CSS med Jetpack Boost?
-
Jetpack Boost skjuter automatiskt upp icke-nödvändig CSS om funktionen ”Optimera CSS-inläsning” är aktiverad.
Funktionen ”Optimera CSS-inläsning” identifierar de viktigaste CSS-reglerna som din webbplats behöver för att visa dina sidor så snabbt som möjligt (dessa kallas ofta ”högprioriterad CSS”) och skjuter upp inläsningen av alla andra CSS-regler tills huvudinnehållet har lästs in.
-
Vad är Web Vitals?
-
Web Vitals är de mätningar som Google använder för att få en tydligare bild av användarupplevelsen på en webbplats. Genom att förbättra Web Vitals-poängen förbättrar du också användarupplevelsen på din webbplats.
Du kan läsa mer om Web Vitals på web.dev
-
Hur förbättrar Jetpack Boost-tillägget Core Web Vitals?
-
Varje Core Web Vital är relaterad till en aspekt av hur snabbt din webbplats kan laddas och visas på nya besökares skärmar.
Jetpack Boost gör små ändringar i hur data skickas från din WordPress-webbplats till dina användares webbläsare, så att ditt innehåll kan läsas in snabbare. Som ett resultat av detta kan det förbättra dina Core Web Vitals-poäng.
Vår funktion ”Optimera CSS-inläsning” säkerställer till exempel att de viktigaste CSS-reglerna skickas till användarnas webbläsare så tidigt som möjligt, vilket förbättrar poängen för både First Contentful Paint (FCP) och Cumulative Layout Shift (CLS).
-
Kräver det här tillägget Jetpack?
-
Jetpack Boost är en del av Jetpack-varumärket, men kräver inte Jetpack-tillägget för att köras. Detta är ett separat tillägg från Jetpack och kommer så att förbli.
-
Kan det här tillägget förbättra prestandan på alla webbplatser?
-
Det här tillägget inkluderar en rad prestandaförbättringar, som kan hjälpa nästan alla WordPress-webbplatser att fungera bättre.
Om din webbplats redan är optimerad är det dock inte säkert att det finns så mycket Jetpack Boost kan göra för att förbättra den.
Jetpack Boost inkluderar ett verktyg för att mäta din webbplats hastighetspoäng – vi rekommenderar våra användare att prova det och se vad det kan göra för dem.
-
Hur vet jag om det fungerar?
-
Alla webbplatser är olika och därför kan prestandafördelarna för respektive modul variera från webbplats till webbplats. Det är därför vi rekommenderar att du mäter prestandaförbättringarna på din webbplats genom att aktivera prestandamodulerna en efter en. Det finns många verktyg där ute som du kan använda gratis för att mäta prestandaförbättringar:
Google PageSpeed-mätningar är inbyggda i Jetpack Boost-adminpanelen.
-
Är hastighetsoptimering med Jetpack Boost säkert?
-
Ja, det är säkert att prova Jetpack Boost på vilken WordPress-webbplats som helst.
Jetpack Boost ändrar inte ditt webbplatsinnehåll. Det ändrar bara hur innehållet skickas till användarens webbläsare, så att det kan visas snabbare.
Som ett resultat av detta kan Jetpack Boost-funktionerna stängas av på ett säkert sätt om det skulle uppstå ett kompatibilitetsproblem med dina andra tillägg.
-
Hur står sig Jetpack Boost i jämförelse med andra tillägg för hastighetsoptimering?
-
Tillägg för hastighetsoptimering för WordPress kan vara komplicerade och ogreppbara för användare. De inkluderar ofta kolumner med kryssrutor utan närmare beskrivningar och innehåller inte verktyg för att mäta effekten av varje förändring eller val som användaren gör.
Jetpack Boost är tänkt att vara så lätt att använda som möjligt och innehåller en indikator för hastighetspoäng som hjälper användare att omedelbart mäta effekten av sina val.
-
Fungerar det med statisk sidcache?
-
Absolut. Om du har tillägg som WP Super Cache eller W3 Total Cache installerade kommer Jetpack Boost bara att hjälpa till att öka prestandafördelarna. Tänk på att du måste vänta på att cachen rensas för att Jetpack Boost-förbättringarna ska dyka upp.
-
Kan Jetpack Boost göra att min webbplats laddas snabbare om jag har en stor databas?
-
Jetpack Boost inkluderar för tillfället inte några optimeringar som är inriktade på stora databaser. Men håll utkik – vi letar alltid efter nya sätt att hjälpa våra användare att få bättre prestanda.
-
Hjälper Jetpack Boost till med bildoptimering?
-
Jetpack Boosts bild-CDN-funktion konverterar automatiskt dina bilder till modernare webbformat, vilket resulterar i mindre bildfilstorlekar utan kvalitetsförlust.
-
Är Jetpack Boost kompatibelt med andra tillägg för cachning och hastighetsoptimering?
-
Jetpack Boost kan, med några få undantag, köras tillsammans med de flesta tillägg för cachning och hastighetsoptimering utan problem. Som en riktlinje rekommenderar vi inte att du aktiverar samma funktion i flera optimeringstillägg.
Om två tillägg exempelvis försöker skjuta upp dina icke-väsentliga JavaScript kan de hamna i konflikt med varandra och orsaka visningsproblem på din webbplats.
Om du stöter på kompatibilitetsproblem, hör av dig till oss. Du kan skriva till oss i Jetpack Boost-forumen när som helst.
Recensioner
Bidragsgivare och utvecklare
”Jetpack Boost – Webbplatshastighet, prestanda och högprioriterad CSS” är programvara med öppen källkod. Följande personer har bidragit till detta tillägg.
Bidragande personer”Jetpack Boost – Webbplatshastighet, prestanda och högprioriterad CSS” har översatts till 27 språk. Tack till översättarna för deras bidrag.
Översätt ”Jetpack Boost – Webbplatshastighet, prestanda och högprioriterad CSS” till ditt språk.
Intresserad av programutveckling?
Läs programkoden, kika på SVN-filförvaret eller prenumerera på utvecklarloggen via RSS.
Ändringslogg
3.2.2 – 2024-04-02
Added
- Cache: Ensure cache engine is loading every time the Settings page loads.
- Cache: Clear cache if Boost module settings are changed
- Cache: Show notification in site health if cache system isn’t loading.
- Compatibility: Improved compatibility with SEO plugins for smoother Cloud CSS generation.
Changed
- Cloud CSS: Optimize regeneration time.
- Cloud CSS: Update REST API endpoint to be available even if the module is turned off.
- Performance History: Sanitize graph annotation text.
- Speed Score: More accurately detect which modules are active when a speed score is requested.
- General: Only show installation errors on plugins page.
- General: Updated package dependencies.
- General: Update getting started and upgrade copies.