Beskrivning
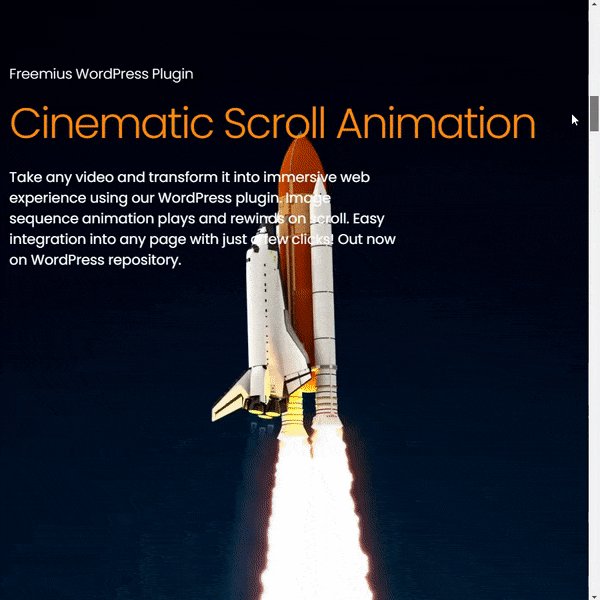
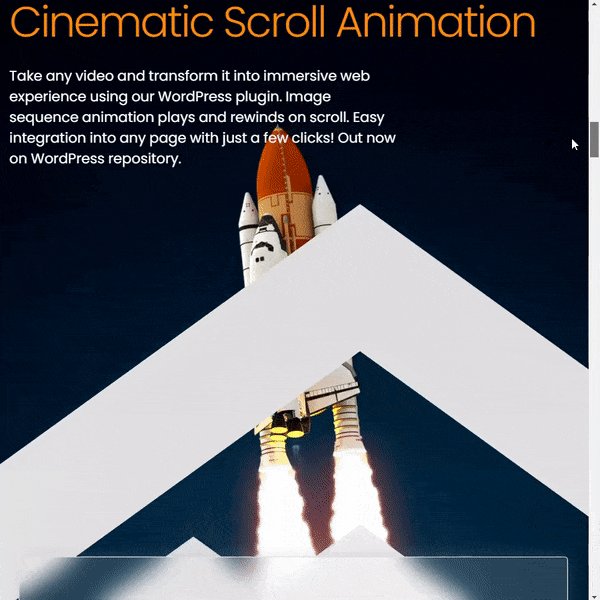
Med Scrollsequence kan du skapa hänförande animerade bildsekvenser som styrs med musens hjul eller touch-styrning. Omvandla statisk design till en filmisk upplevelse med bara några klick.
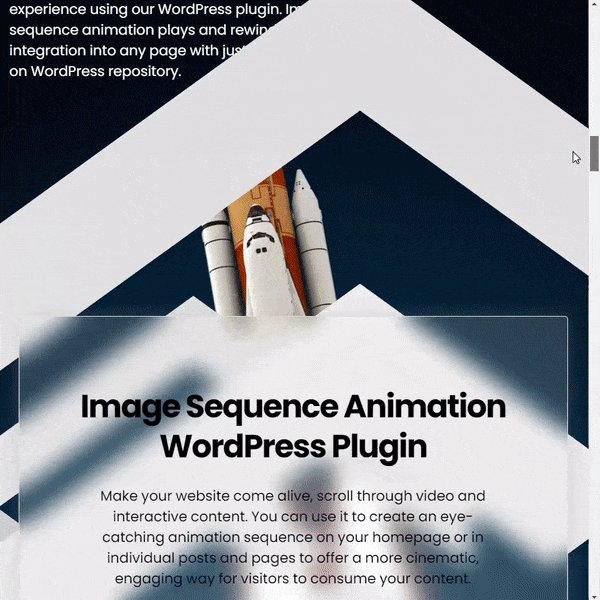
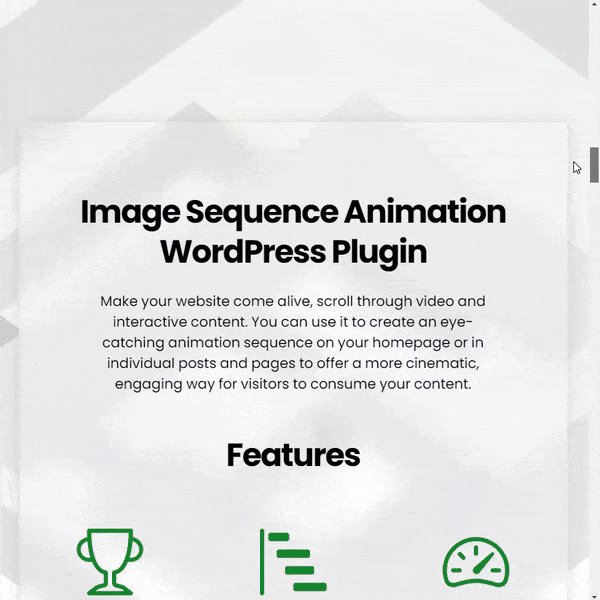
Väck din webbplats till liv, bläddra bland video och interaktivt innehåll. Du kan använda detta till att skapa en iögonfallande animeringssekvens på startsidan eller i enskilda inlägg och på sidor för att erbjuda ett mer filmliknade och engagerande sätt för besökarna att ta del av ditt innehåll.
Helt nytt för WordPress
Scroll sequence technology was exclusive to big tech companies, who have budget and skills to implement it from scratch. Sony, Apple and Samsung made use of this background animation technique, learn how they made use of scroll animations and how to add this feature to your site with ease.
Kom igång
- Kolla in några exempel på vår webbplats
- Play around in live demo sandbox
- Kolla in dokumentationen
- Prenumerera på vår youtube-kanal
Huvudfunktioner
- Hög prestanda – Tack vare HTML5-Canvas-teknik för bildritning samt lättviktiga skript och HTML
- Dra och släpp – Ändra ordningen mellan bilder, scener och animationer
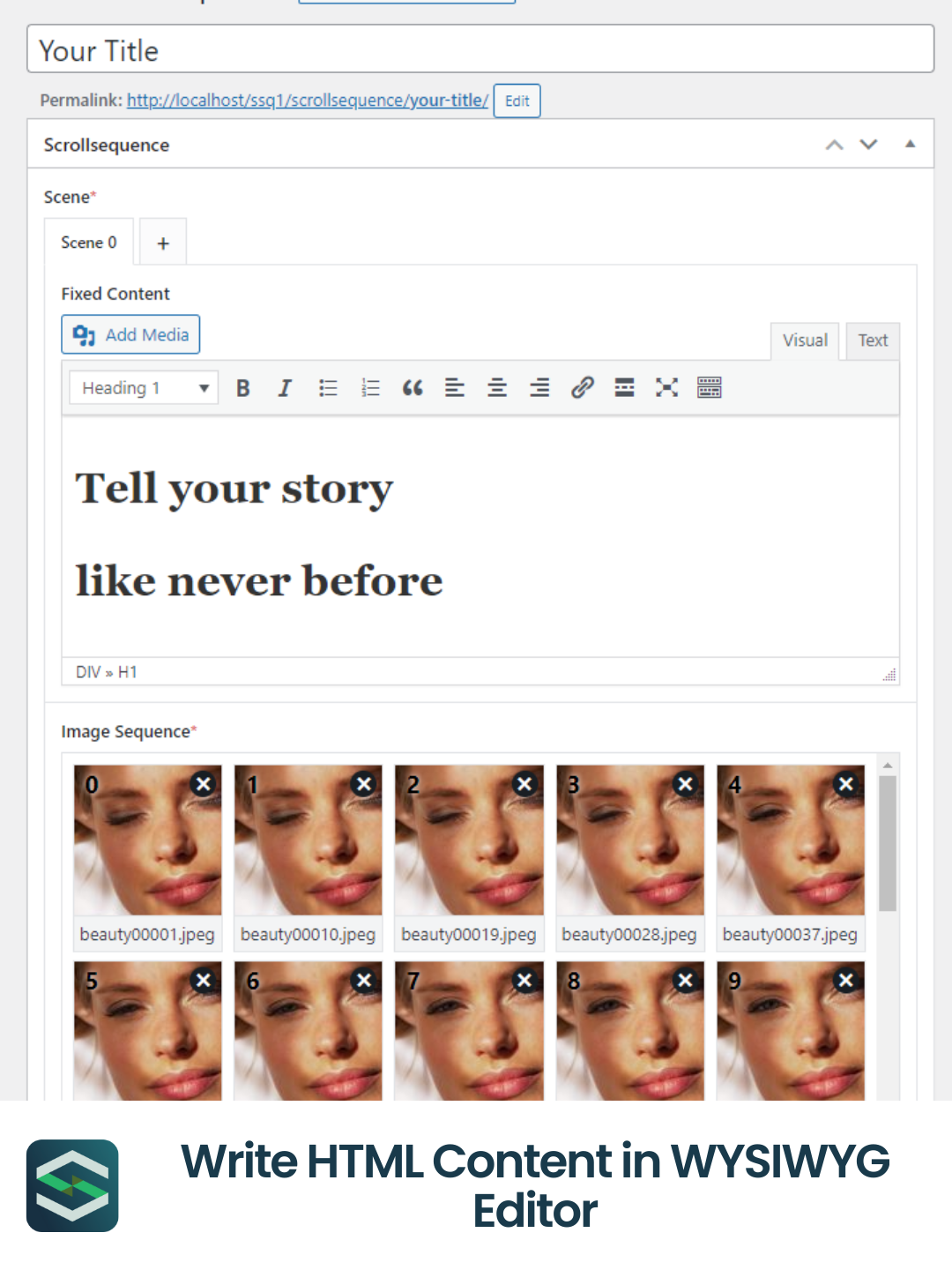
- Animera HTML-element – Skriv och animera innehåll synkat med media
- WYSIWYG-redigerare – stöd för kortkoder och oEmbed
- Compatible – Use with Gutenberg, Elementor, Divi, Oxygen, Beaver Builder and many others
- SEO – Allt innehåll är synligt för sökmotorer
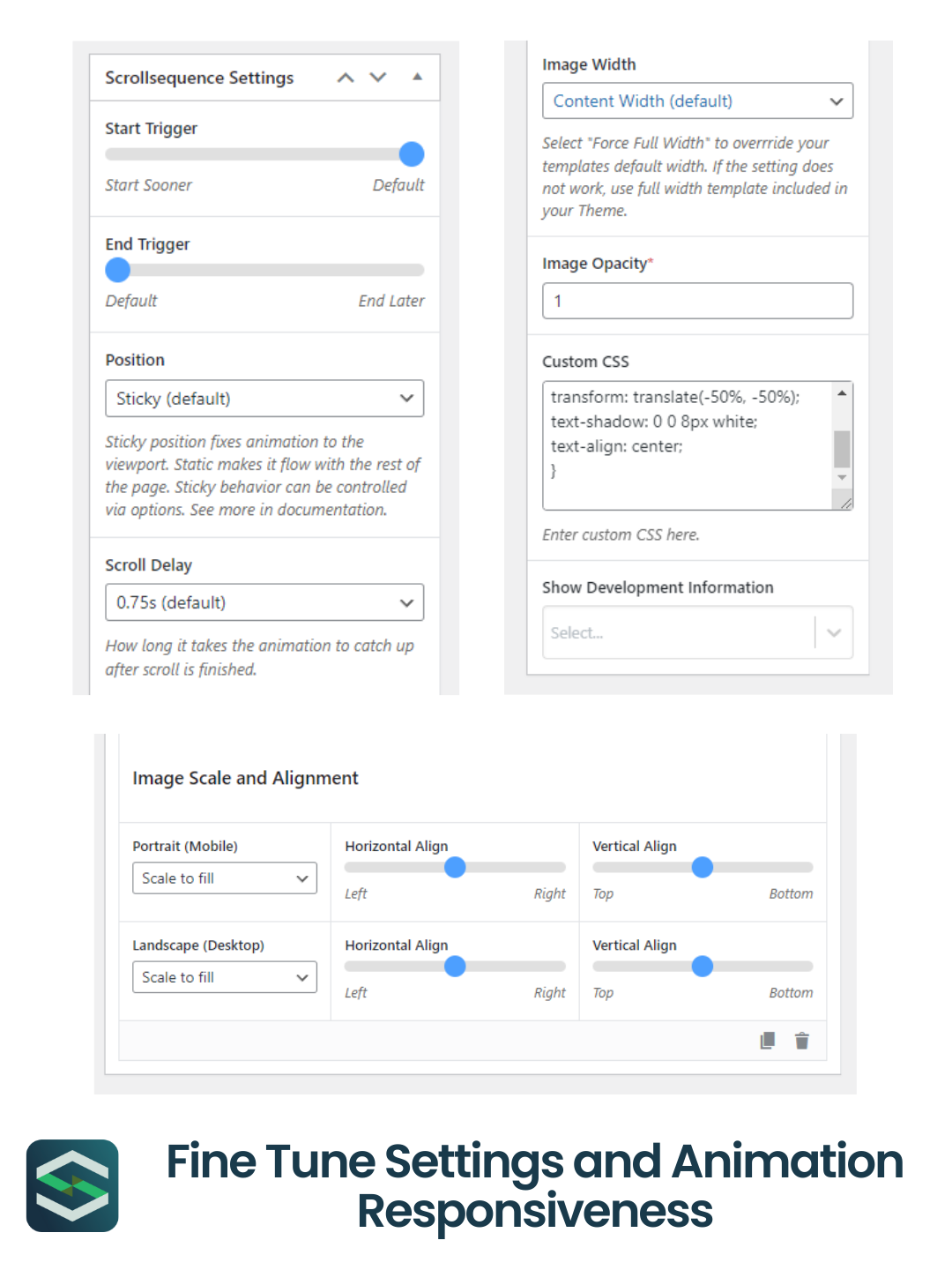
- Helt responsivt – inställningar för storlek och justering för mobiler och datorer
- Mediagalleri – Uppladdning och val i adminpanelen
- Förladdning av bilder – Bilder laddas in i förväg i bakgrunden
- Anpassad CSS – Lägg till egna stilar
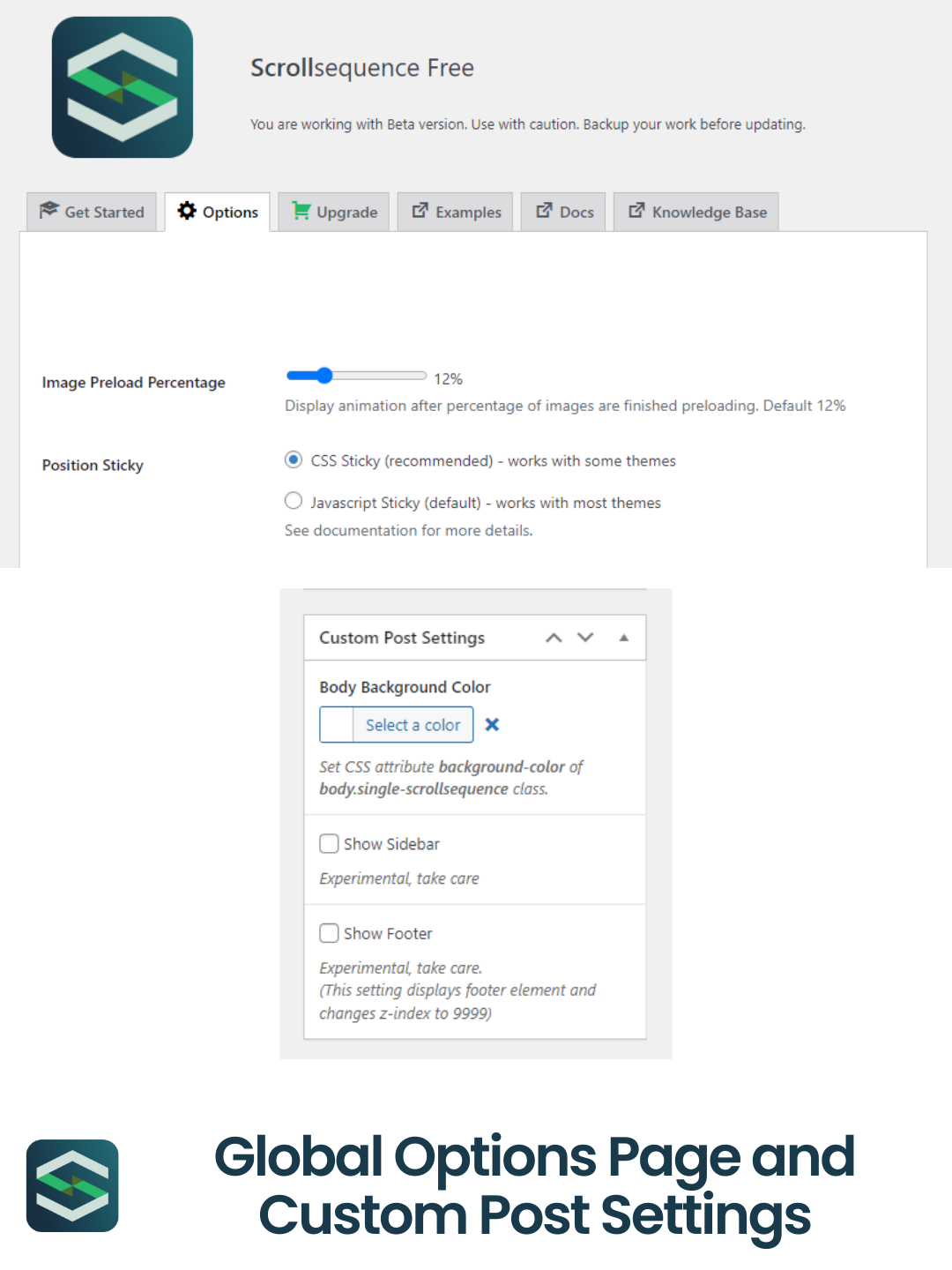
- Inställningar för bildopacitet och bakgrundsfärg
- Inställningar för skrollsekvensens hastighet
- Inställning för reservlösning när användaren har inaktiverat Javascript
- Inställningar för att visa eller dölja sidfot och sidopaneler
- Stöd för WordPress egna kortkoder
Pro Plan Feautres
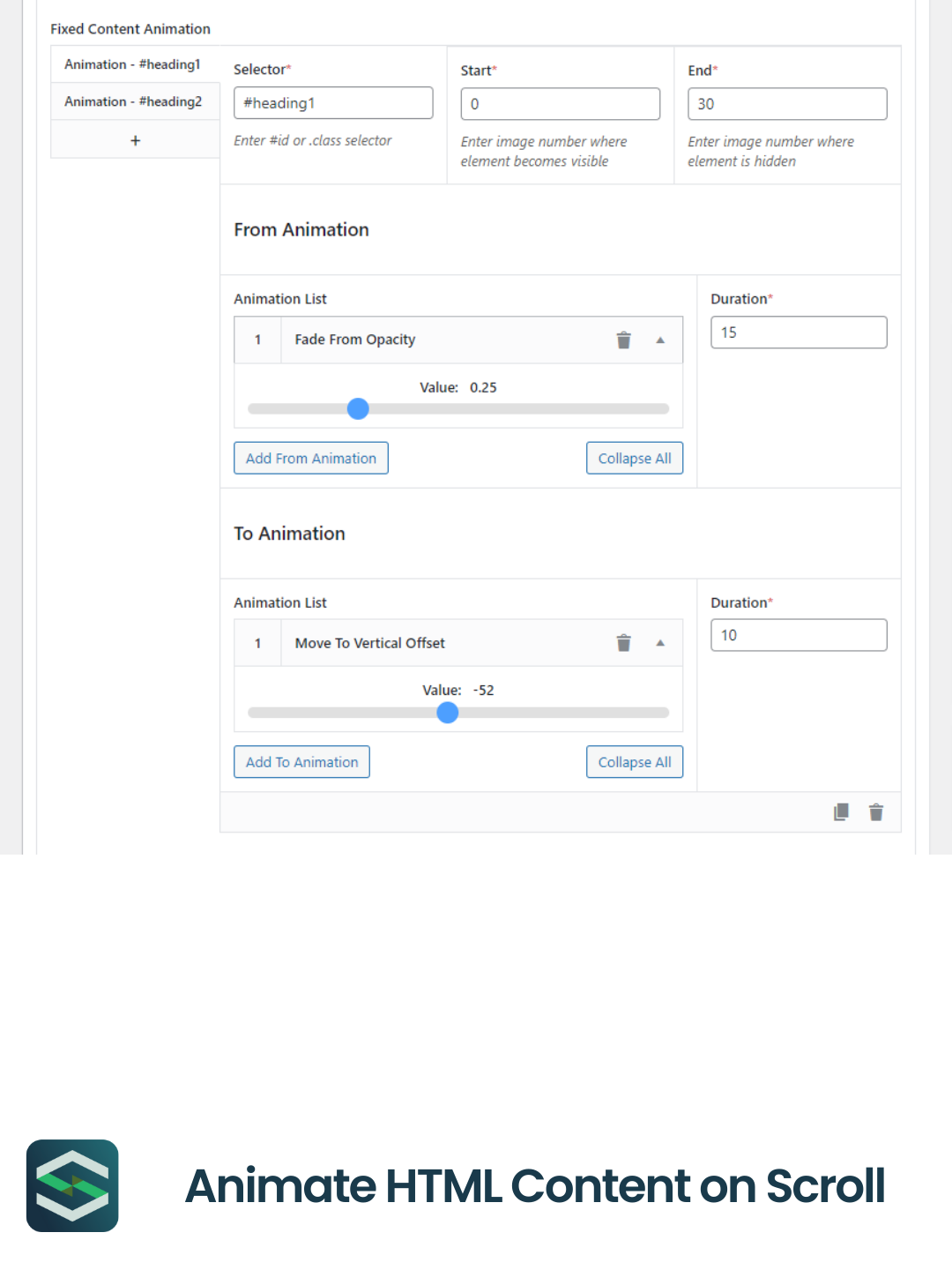
- Advanced Content Animation – Create Fade In, Fade Out, Move and Scale animations on scroll
- Unlimited Scenes and Images
- Smooth Scroll Delay – Add a delay effect to your animation to make it smoother
- Smart Image Pre-loading – Control how many images are loaded on page load before the animation is displayed
- SEO Friendly – All content added to Scrollsequence is indexable
- Priority Support
Business Plan Feautres
- Cloud Media Tools – A collection of handy cloud based media tools
- Video to Image Converter – Convert source video into a sequence of images in seconds
- AI Frame Former – Increase number of image frames from your video in our cloud service for smoother animation
- WP Media Gallery Import – Import still images from your video directly to WP Media Gallery with one click
Det här säger andra användare om Scrollsequence.
”Du har aldrig sett något liknande i WordPress.” – Björn Allpas, WP Learning Lab
”Detta lyfter interaktiviteten till en helt ny nivå.” – Imran Siddiq, Web Squadron
”Ändrar hela situationen – Jag har verkligen höga förväntningar på detta tillägg inför framtiden eftersom det är helt fantastiskt direkt från start. Det blir spännande att se hur det utvecklas och jag ser fram emot widget-funktioner, kanske för sidbyggare som Divi. – Luke Dempsey
”Bästa lösningen för skroll-berättelser – Jag har provat en rad lösningar för innehåll som berättar genom skrollning … allt från lottie-filer till scroll-trigger och anpassade gsap-lösningar. Inget kommer ens i närheten av vad Scrollsequence klarar.” – Leon Kiongwei
”Utmärkt WordPress-tillägg – Det fungerar och är smidigt. Man behöver bara lite tid för att logiken, men allt är ganska enkelt.” – P Fabor
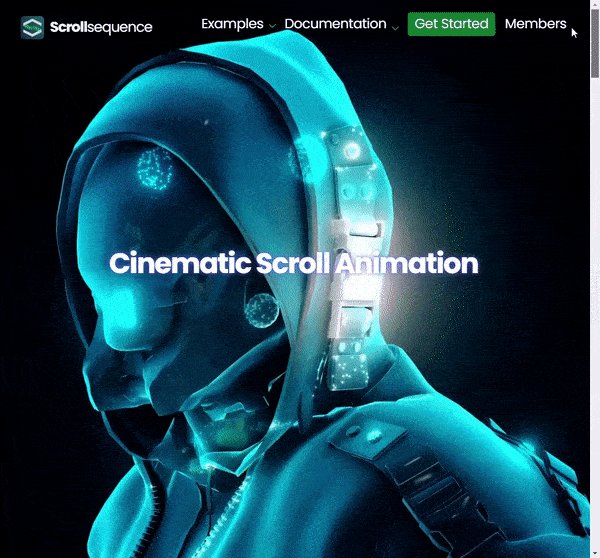
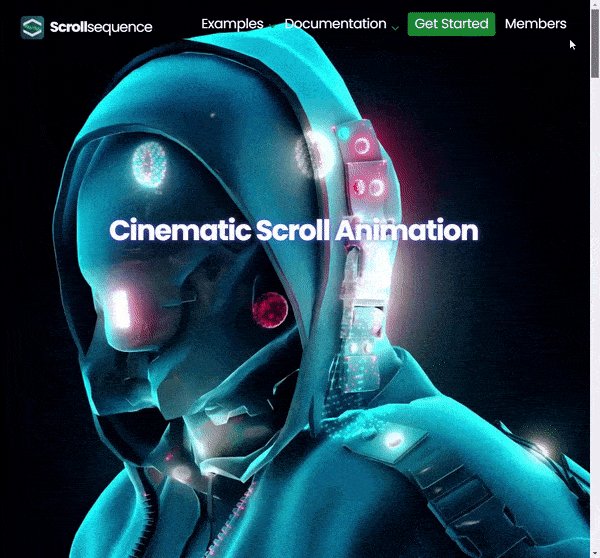
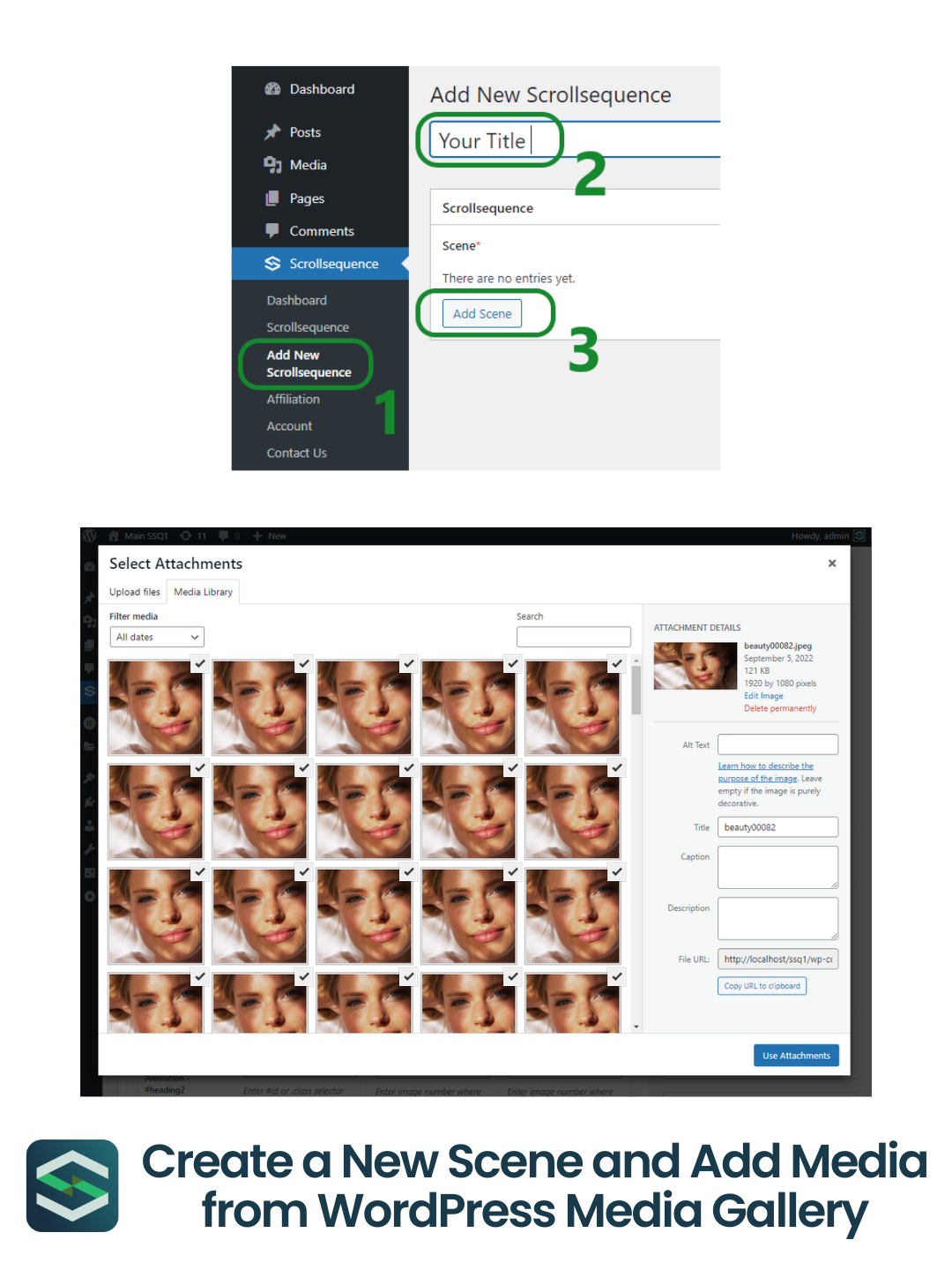
Skärmdumpar
Installation
- Ladda upp filen Scrollsequence.zip till katalogen
/wp-content/plugins/ - Aktivera tillägget på sidan ”Tillägg” i WordPress
- Gå till admin-menyn för Scrollsequence
- Följ startguiden i adminpanelens meny
Vanliga frågor
-
Behöver jag kunna koda?
-
No, Scrollsequence makes it easy for you to create unique user experiences with animated background.
-
Kan jag använda tillägget på vilken webbplats som helst?
-
Ja. Om du redan har en webbplats kan du lägga till denna funktionalitet med några klick.
-
Kan jag använda Scrollsequence tillsammans med Elementor eller Divi?
-
Javisst. Det är bara att lägga in kortkoden i valfri sidbyggare så smälter allt samman harmoniskt!
-
Hur lägger jag till animeringen i ett inlägg eller på en sida?
-
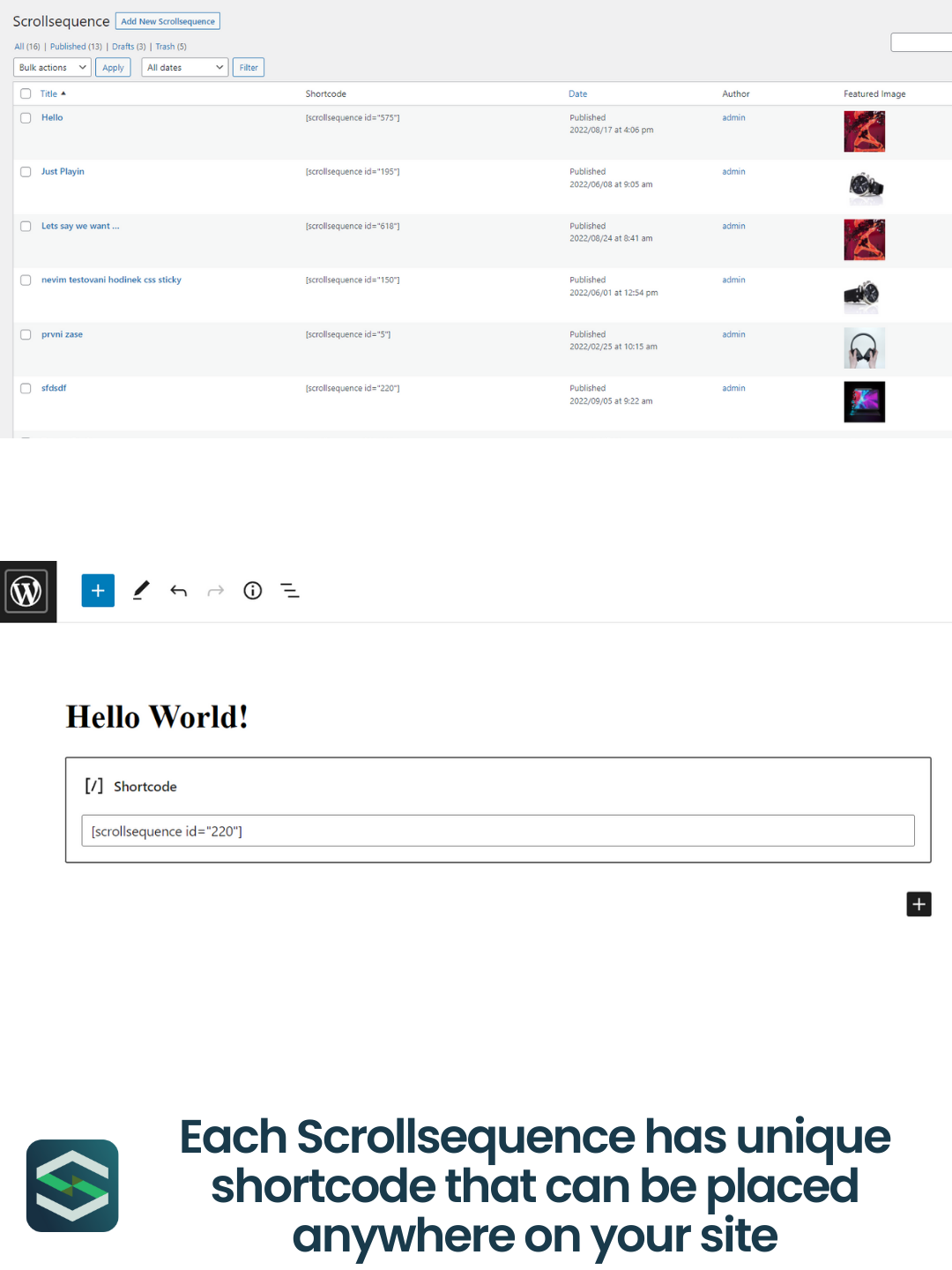
Använd kortkoden [scrollsequence id=”####”] för att lägga in animeringen på valfri sida eller i ett inlägg.
-
Är Scrollsequence kompatibelt med alla teman?
-
Vi har gjort vårt bästa för att du ska kunna använda den på alla webbplatser. Vi rekommenderar att du använder ett tema som inte förändrar det normala skrollnings-/rullningsbeteendet med anpassade rullningslister eller AJAX-övergångar. Kontakta vår support om du får problem med integrationen till ditt tema.
-
Är det gratis?
-
Ja, grundfunktionerna är gratis. Om du vill ha mer avancerade funktioner kan du köpa någon av versionerna PRO och Business.
-
Erbjuder ni support?
-
Ja. Vi ger support via e-post för PRO-versionen. Om du använder gratisversionen får du gärna ställa frågor i WordPress supportforum.
-
Hur påverkas tiderna för sidladdning?
-
De inledande bilderna hämtas i samband med sidladdningen. Så snart ett visst antal bilder har laddats färdigt visas animationen, samtidigt som de resterande bilderna laddas in i bakgrunden.
Recensioner
Bidragsgivare och utvecklare
”Scrollsequence – tillägg för skrollstyrd bildanimering med filmkänsla” är programvara med öppen källkod. Följande personer har bidragit till detta tillägg.
Bidragande personer”Scrollsequence – tillägg för skrollstyrd bildanimering med filmkänsla” har översatts till 6 språk. Tack till översättarna för deras bidrag.
Översätt ”Scrollsequence – tillägg för skrollstyrd bildanimering med filmkänsla” till ditt språk.
Intresserad av programutveckling?
Läs programkoden, kika på SVN-filförvaret eller prenumerera på utvecklarloggen via RSS.
Ändringslogg
1.5.6
- WP 6.5 compatibility
- i18n update
1.5.5
- security update